Ошибки определения идентификатора: возможные последствия и способы решения
Веб-разработка часто включает в себя работу с идентификаторами элементов в HTML-коде. Ошибки в определении идентификатора могут привести к различным непредвиденным последствиям и проблемам в работе сайта или приложения.
Одна из наиболее частых ошибок — использование одного и того же идентификатора для нескольких элементов на странице. Когда браузер обнаруживает такую ошибку, он может отображать только первый элемент с данным идентификатором, игнорируя остальные. Это может привести к непредсказуемому поведению и функциональности веб-страницы.
Другой распространенной ошибкой — использование неверного формата или невалидного символа в определении идентификатора. Согласно спецификации языка HTML, идентификатор должен начинаться с буквы и может содержать только буквы, цифры и символы подчеркивания «_». Использование других символов может привести к некорректной работе кода и отображению элементов на странице.
Ошибки в определении идентификатора также могут вызывать проблемы при написании JavaScript-кода. Если вы пытаетесь получить доступ к элементам страницы с помощью их идентификаторов, но определение идентификатора содержит ошибки, JavaScript-код может не работать должным образом. Это может привести к ошибкам выполнения и некорректному функционированию скриптов.
Чтобы исправить ошибки определения идентификатора, необходимо провести тщательный анализ кода страницы и найти все места, где используются идентификаторы. Убедитесь, что каждый идентификатор уникален и не используется для нескольких элементов. Также проверьте, что формат и символы, используемые в определении идентификатора, соответствуют требованиям HTML.
| Ошибка | Последствия | Способы решения |
|---|---|---|
| Использование одного и того же идентификатора для нескольких элементов | Только первый элемент с данным идентификатором будет отображаться; остальные будут игнорироваться | Убедитесь, что каждый идентификатор уникален и не применяется к нескольким элементам |
| Использование неверного формата или невалидных символов в определении идентификатора | Некорректная работа кода и отображение элементов | Проверьте, что идентификаторы начинаются с буквы и содержат только буквы, цифры и символы подчеркивания |
| Ошибки в определении идентификатора при написании JavaScript-кода | Некорректная работа JavaScript-скриптов | Убедитесь, что определения идентификаторов в JavaScript-коде соответствуют их определениям в HTML-коде |
Исправление ошибок определения идентификатора поможет обеспечить правильное функционирование сайта или приложения, а также избежать возможных непредвиденных проблем и ошибок в работе кода.
Что такое undefined
В JavaScript есть 6 примитивных типов:
- Boolean. У этого типа есть два значения: (истина) и (ложь). Как правило, логический тип используется для хранения значения типа да/нет.
- Number. Тип число используется как для целых, так и для дробных чисел (1, 6.7, 0xFF);
- String. В JavaScript любые текстовые данные являются строками. В JavaScript нет разницы между двойными и одинарными кавычками: / ;
- Symbol. Новый примитивный тип данных служит для создания уникальных идентификаторов: (начиная с ES2015);
- Null. Значение не относится ни к одному из типов выше, а образует свой отдельный тип, состоящий из единственного значения ;
- Undefined. Значение , как и , образует свой собственный тип, состоящий из одного этого значения. Если переменная объявлена, но в неё ничего не записано, то её значение как раз и есть (значение не присвоено).
Отдельно от всех стоит тип Object (объект), который используется для организации данных и объявления более сложных сущностей. Пример:
|
var human = { id 12884002, age 28, name ‘Bob’, favorite_song ‘Photograph, by Nickelback’ |
Объект может иметь любые свойства до тех пор, пока они находятся внутри фигурных скобок.
Среди этих 6 примитивных типов является специальным значением. Согласно спецификации ECMAScript, используется тогда, когда переменной не присвоено значение.
Этот стандарт четко определяет, что значение можно получить при доступе к неинициализированным переменным, несуществующим свойствам объекта, несуществующим элементам массива и тому подобному. Например:
|
let number; number; // => undefined let movie = { name ‘Interstellar’ }; movie.year; // => undefined let movies = ‘Interstellar’, ‘Alexander’; movies3;// => undefined |
Пример выше показывает, что выводится при попытке доступа к:
- неинициализированной переменной ;
- несуществующему свойству объекта ;
- несуществующему элементу массива .
Оператор возвращает строку для неопределенного значения:
|
typeof undefined === ‘undefined’; // => true |
Оператор отлично подходит для проверки значения у переменной:
|
let nothing; typeof nothing === ‘undefined’; // => true |
Использование средств автоматического исправления ошибок
Функции автокоррекции
Функции автокоррекции — это инструменты, которые позволяют программистам быстро и легко исправлять ошибки, возникающие в ходе написания кода. Такие ошибки могут быть вызваны различными факторами, например, неверным синтаксисом, неправильным расположением скобок или опечатками.
Одним из наиболее популярных инструментов автокоррекции является функция «автодополнение». Эта функция позволяет программисту быстро завершить код, предлагая различные варианты возможного продолжения, основываясь на доступных переменных и функциях.
Ошибки, которые можно исправить автоматически
Существует множество ошибок, которые можно легко исправить, используя функции автокоррекции. Например, это может быть опечатка в названии переменной или функции, неверное количество скобок или неправильный порядок операторов.
Однако, некоторые ошибки не могут быть автоматически исправлены, поскольку они требуют более тщательной проверки и исправления. Например, синтаксическая ошибка, возникающая из-за неправильного использования оператора, может быть исправлена только путем изменения структуры всего кода.
Рекомендации по использованию автокоррекции
Хотя функции автокоррекции могут значительно облегчить жизнь программистам, следует помнить, что они не всегда могут быть полезными. Некоторые автоматические исправления могут быть неправильными или вообще не нужными, что может привести к ошибкам в дальнейшем.
Поэтому, прежде чем применять автокоррекцию, следует внимательно оценить недостатки и преимущества ее использования, а также настроить ее на определенные типы ошибок, чтобы избежать неправильных изменений в коде.
Ошибка ReferenceError
ReferenceError возникает, когда вы пытаетесь получить доступ к переменной, которую вы еще не создали. Она также возникает, когда вы вызываете переменную до ее инициализации.
Неопределенные переменные
Например, если вы неправильно написали название переменной при выполнении console.log(), вы получите ошибку ReferenceError:
let sammy = 'A Shark dreaming of the cloud.'; console.log(sammmy);
Вывод будет следующим:
Uncaught ReferenceError: sammmy is not defined at <anonymous>:1:13
Переменная sammmy с тремя буквами m не существует и не определена. Чтобы исправить эту ошибку, можно обновить переменную и написать ее правильно,а затем повторно выполнить команду. Если все прошло успешно, то вы не получите сообщение об ошибке. В целом рекомендуется всегда заранее проверять код на наличие опечаток, чтобы избежать ошибок с неопределенными переменными.
Доступ к переменной до ее объявления
Также вы можете столкнуться с ошибкой при попытке получения доступа к переменной до ее объявления в коде:
function sharkName() {
console.log(shark);
let shark = 'sammy';
}
VM223:2 Uncaught ReferenceError: Cannot access 'shark' before initialization
at sharkName (<anonymous>:2:17)
at <anonymous>:1:1
В этом примере при выполнении console.log(shark) переменная shark объявлена после вызова, что приводит к ошибке. Как вы сами знаете, сначала нужно объявить переменную, а уже потом пытаться получить к ней доступ.
Примечание: из-за того, как работают объявления let и const, объявления переменных всплывают, но в предыдущем примере они не доступны, потому что находятся в так называемой “” (Temporal Dead Zone). Чтобы избежать этого, рекомендуется объявлять переменные let и const в начале области.
Чтобы исправить эту ошибку, объявите переменную shark перед выполнением команды console.log():
function sharkName() {
let shark = 'sammy';
console.log(shark);
}
Ошибка ReferenceError часто связана с переменными и областью видимости. Это выходит за рамки данного мануала.
Причины возникновения ошибки «идентификатор не найден»
Ошибка «идентификатор не найден» часто возникает при разработке веб-страниц, особенно при использовании CSS и JavaScript. Это означает, что элемент или переменная, на которую ссылается идентификатор, не определены или неправильно названы.
Ошибки «идентификатор не найден» могут происходить по нескольким причинам:
1. Опечатки в названиях идентификаторов: возможно, вы случайно неправильно назвали идентификатор или допустили ошибку в написании. Проверьте свой код и убедитесь, что все идентификаторы правильно написаны и сопоставляются с соответствующими элементами или переменными.
2. Отсутствие определения: если использован идентификатор, который не был определен в CSS или JavaScript файле, вы получите ошибку «идентификатор не найден». Проверьте свой код и убедитесь, что вы определили все идентификаторы перед их использованием.
3. Некорректная область видимости: идентификаторы могут иметь различные области видимости в разных языках программирования. Если вы пытаетесь обратиться к идентификатору в неправильной области видимости, вы получите ошибку «идентификатор не найден». Проверьте правильность области видимости идентификатора и убедитесь, что вы обращаетесь к нему из правильного контекста.
4. Неправильное использование идентификаторов: некоторые идентификаторы могут иметь специальное значение, и неправильное их использование может привести к ошибке «идентификатор не найден». Например, использование идентификатора «undefined» в JavaScript может вызвать эту ошибку. Проверьте правильность использования идентификаторов в соответствии с их документацией или спецификацией.
В целом, ошибка «идентификатор не найден» является общей ошибкой, которая может возникнуть при использовании идентификаторов в веб-разработке. Чтобы исправить эту ошибку, внимательно проверьте свой код, убедитесь в правильности написания и определения идентификаторов, а также проверьте правильность использования их в соответствии с требованиями языка программирования или спецификацией.
Причина №2: вызов функции до объявления
Функции должны использоваться после объявления по аналогии с переменными. Это связано с тем, что Python читает код сверху вниз.
Напишем программу, которая вызывает функцию до объявления:
Копировать
Код вернет:
На 3 строке мы пытаемся вызвать . Однако эта функция объявляется позже.
Чтобы исправить эту ошибку, нужно перенести функцию выше:
Копировать
Причина №3: переменная не объявлена
Программы становятся больше, и порой легко забыть определить переменную. В таком случае возникнет ошибка. Причина в том, что Python не способен работать с необъявленными переменными.
Посмотрим на программу, которая выводит список книг:
Копировать
Такой код вернет:
Переменная объявлена не была.
Для решения проблемы переменную нужно объявить в коде:
Копировать
Возможные причины «Undefined»
Определение термина «Undefined»
В программировании термин «Undefined» означает, что переменная или значение не имеют определения или не были инициализированы. Причина появления сообщения «Undefined» может быть связана с некорректным доступом к переменным или отсутствием необходимых данных.
1. Неправильное обращение к переменной
Одной из возможных причин появления «Undefined» является неправильное обращение к переменной. Это может произойти, если переменная была определена с опечаткой, неправильным именем или если к ней пытаются обратиться до ее объявления.
2. Отсутствие данных или нулевое значение
Еще одной причиной появления «Undefined» может быть отсутствие данных или их нулевое значение. Если переменная не содержит никаких данных или ей явно присвоено значение «null», то она будет иметь значение «Undefined».
3. Некорректная передача аргументов
Также «Undefined» может возникнуть при некорректной передаче аргументов функции или метода. Если аргументы не соответствуют ожидаемым типам или их количество некорректно, то результатом может быть «Undefined».
4. Ошибки в асинхронных операциях
При использовании асинхронных операций, таких как запросы к серверу или обращения к базе данных, возможно появление «Undefined». Это может быть связано с тем, что данные еще не были получены или операция еще не завершилась, когда пытаемся получить результат.
5. Неправильная работа с массивами или объектами
Неправильная работа с массивами или объектами также может привести к «Undefined». Например, если обращаемся к несуществующему элементу массива или к несуществующему свойству объекта, то получим «Undefined».
Заключение
«Undefined» является сообщением, которое указывает на отсутствие определения переменной или значения. Чтобы устранить это сообщение, необходимо проверить правильность обращения к переменным, наличие данных и правильность аргументов функций. Также следует разобраться в работе асинхронных операций и правильной работе с массивами и объектами.
Ошибка TypeError: что это и как её исправить
Ошибки TypeError появляются, когда разработчики пытаются выполнить операцию с неправильным типом данных. Давайте разберём несколько примеров: почему появилась ошибка и как её исправить.
TypeError: Cannot read properties of null/undefined
Что означает: вы пытаетесь обратиться к свойству объекта, который имеет значение null или undefined .
Пример: объявим переменную, но не присвоили ей значение. Если вызовем метод toUpperCase() или любой другой на такой переменной, появится ошибка TypeError:
Что делать: проверить значение переменной, которую вы используете.
TypeError: Cannot convert undefined/null to object
Что означает: вы используете null или undefined в качестве объекта.
Пример: попробуем использовать функцию Object.keys() , чтобы получить массив ключей объекта obj . Но так как переменная obj имеет значение undefined и не является массивом, возникнет ошибка TypeError:
Что делать: убедитесь, что вы не используете переменную со значением null или undefined . Проверьте, что вы присваиваете правильное значение объекту, или используйте условные операторы, чтобы избежать использования null или undefined в неподходящих местах.
TypeError: x is not a function
Что означает: вы неправильно использовали функцию или передали неверные аргументы.
Пример: попытаемся вызвать переменную numbers как функцию. Но так как это обычный массив, мы получим TypeError:
Что делать: убедитесь, что переменная является функцией или методом объекта. Проверьте, правильно ли объявлена функция или правильно ли вы вызываете метод объекта.
TypeError: x is not iterable
Что означает: вы пытаетесь выполнить итерацию (например, с помощью цикла for. of ) по значению, которое не является итерируемым (например, массивом или строкой).
Итерация — это повторное выполнение одного и того же блока кода несколько раз. Самый распространённый способ выполнения итераций в JavaScript — использовать циклы for и while .
Пример: выполним итерацию по значению x . Но так как это число, итерация не может быть выполнена — появится ошибка TypeError:
Что делать: проверьте тип данных. Возможно, их стоит преобразовать в другой формат.
Как обработать ошибку TypeError. Конструкция try. catch
Ошибки в коде опасны: если их не обработать, интерпретатор не сможет дальше читать код. В результате весь JavaScript, что находится ниже, просто не выполнится.
Чтобы ничего не сломалось, разработчики используют конструкцию try. catch . Она помогает поймать и обработать ошибки и защищает программу от аварийного завершения.
Как использовать конструкцию:
Внутри блока try находится код, который может вызвать ошибку. Если что-то пойдёт не так и мы столкнёмся с TypeError, выполнение программы перейдёт в блок catch . Здесь мы можем выполнить любые действия, например, вывести ошибку в консоль или показать пользователю модальное окно с просьбой перезагрузить страницу.
Конструкция try. catch полезна, когда нужно предусмотреть появление ошибок и добавить альтернативные пути выполнения кода.
Однако конструкция не является универсальным решением для исправления TypeError. Её следует использовать лишь тогда, когда вы знаете, как обработать конкретную ошибку. А чтобы снизить риски появления проблем, следуйте следующим рекомендациям.
Как избежать ошибок типа TypeError
- Перед выполнением операций внимательно проверяйте типы данных переменных.
- Используйте условный оператор if для проверки, определена ли переменная, прежде чем вызывать методы или выполнять операции с ней.
- При работе с функциями проверяйте, что передаваемые аргументы имеют правильный тип данных.
- Используйте инструменты разработчика — особенно полезна консоль — чтобы отслеживать и исправлять ошибки типа TypeError.
Следуя этим советам, можно значительно сократить риски появления ошибок TypeError и повысить надёжность и корректность вашего JavaScript-кода.
Материалы по теме
- TypeScript. Зачем он нужен и почему так популярен
- Туториал. Список задач с drag & drop
- 12 полезных книг по JavaScript
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Другие решения
У меня была такая же проблема с пользовательским классом, который был определен в пространстве имен. Я пытался использовать класс без пространства имен, вызывая ошибку компилятора «идентификатор» MyClass «не определен».
Добавление
или используя класс, как
решил проблему.
5
В C и C ++ все имена должны быть объявлены перед использованием. Если вы попытаетесь использовать имя переменной или функции, которая не была объявлена, вы получите ошибку «необъявленный идентификатор».
Однако функции — это особый случай в C (и только в C), в котором вам не нужно сначала объявлять их. Компилятор C будет предполагать, что функция существует с числом и типом аргументов, как в вызове. Если фактическое определение функции не совпадает, вы получите еще одну ошибку. Этот особый случай для функций не существует в C ++.
Вы исправляете ошибки такого рода, проверяя, что функции и переменные объявлены до их использования. В случае вам нужно включить заголовочный файл (или же в C ++).
4
Эти сообщения об ошибках
означает, что вы используете имя но компилятор не видит, где было объявлено имя, и, соответственно, не знает, что это значит.
Любое имя, используемое в программе, должно быть объявлено до ее использования. Компилятор должен знать, что обозначает имя.
В этом конкретном случае компилятор не видит объявление имени , Как мы знаем (но не компилятор) это имя стандартной функции C, объявленной в заголовке в C или в заголовке в C ++ и размещены в стандарте () и глобальный () (не обязательно) пространства имен.
Поэтому, прежде чем использовать эту функцию, мы должны предоставить объявление ее имени компилятору путем включения соответствующих заголовков.
НапримерC:
C ++:
Иногда причиной такой ошибки является простая опечатка. Например, давайте предположим, что вы определили функцию
но в основном вы сделали опечатку и вместо ты напечатал с строчной буквы «р».
В этом случае компилятор выдаст такую ошибку, потому что он не видит объявление имени , а также два разных имени, одно из которых было объявлено, а другое не объявлено, но используется в теле основного
3
Другая возможная ситуация: доступ к родительскому элементу (классу шаблона) в классе шаблона.
Исправить метод: использование родительского члена класса по его полному имени (с помощью префикса или же на имя члена).
увидеть: шаблоны: переменные-члены родительского класса не видны в унаследованном классе
1
Это похоже на использование функции без ее объявления. заголовочный файл будет содержать
функция printf (). Включите заголовочный файл в вашу программу, это решение для этого.
Некоторые пользовательские функции могут также вызывать ошибки, если они не были объявлены перед использованием. Если
это используется во всем мире без проб.
В большинстве случаев, если вы уверены, что импортировали данную библиотеку, Visual Studio поможет вам с IntelliSense.
Вот что сработало для меня:
Удостоверься что объявляется первым, то есть вверху всех ваших включений.
Что такое ошибка неожиданного символа?
Определение ошибки
Ошибка неожиданного символа — это тип синтаксической ошибки, который возникает из-за того, что PHP не ожидал определенный символ в определенный момент в коде. В результате выполнение программы с ошибкой завершается.
Причины возникновения ошибки
Ошибка неожиданного символа может возникнуть по ряду причин. Например, несовместимость версий PHP и используемой программы, некорректные входные данные или опечатки в коде. Часто проблема связана с внесением изменений в код программы или конфигурации сервера, что приводит к сбою в работе программы.
Как исправить ошибку неожиданного символа?
Решение проблемы не всегда просто с точки зрения непосредственной причины. Для устранения ошибки необходимо пройти через ряд шагов, начиная с нахождения ошибки и заканчивая ее исправлением. Начальный этап включает в себя анализ кода на наличие ошибок. Для этого можно воспользоваться логическим анализатором или встроенными инструментами PHP.
Если ошибка связана с опечатками, следует сверить код со списком зарезервированных слов и синтаксических правил языка. Если это не помогает, рекомендуется обратиться к готовым решениям в Интернете или к специалистам в сфере веб-разработки.
Перед тем, как внести изменения в код программы, желательно сделать резервное копирование, чтобы в случае неудачи можно было вернуть исходное состояние.
В любом случае, исправление ошибки неожиданного символа — не такой уж и сложный процесс. Главное — не паниковать и не устраивать излишний беспорядок, а последовательно и систематично приступить к исправлению.
Анализ стека вызова при ошибке undefined
Когда в процессе разработки веб-приложений вы сталкиваетесь с ошибкой «undefined», это может означать, что в вашем коде происходит попытка обратиться к неопределенной переменной или свойству объекта. В этом разделе мы рассмотрим, как анализировать стек вызова для выявления и исправления таких ошибок.
Один из наиболее распространенных способов неправильного доступа к значениям «undefined» — попытка прочитать или записать свойство объекта, которое не существует. Например, если вы пытаетесь получить доступ к свойству «name» объекта «person», которое не было объявлено или инициализировано, вы получите ошибку «undefined». Чтобы исправить эту проблему, убедитесь, что перед доступом к свойству объекта оно было объявлено и инициализировано.
Другой распространенный случай ошибки «undefined» — попытка вызвать функцию, которая не была объявлена или инициализирована. Например, если вы попытаетесь вызвать функцию с именем «calculateSum», которая не существует, вы получите ошибку «undefined». Чтобы исправить эту проблему, убедитесь, что функция была объявлена и инициализирована до ее вызова.
Кроме того, ошибка «undefined» может возникнуть при использовании операторов сравнения или присваивания с переменной, которая не была объявлена или инициализирована. Например, если вы используете оператор сравнения «==» или «===» с переменной, которая равна «undefined», вы получите ошибку. Чтобы исправить эту проблему, убедитесь, что переменная была объявлена и инициализирована до использования.
Также стоит упомянуть, что в языке JavaScript есть специфичные для него операторы и функции, которые могут вызывать ошибку «undefined». Например, функция «JSON.stringify» может вызывать ошибку «TypeError: Converting circular structure to JSON» при попытке преобразовать объект с ссылками на себя. Чтобы избежать такой ошибки, убедитесь, что перед вызовом функции «JSON.stringify» объект не содержит таких ссылок.
При работе с библиотеками или фреймворками, такими как jQuery или React, также может возникнуть ошибка «undefined». В этом случае причина ошибки может быть связана с неправильным использованием или отсутствием некоторых зависимостей. При возникновении такой ошибки рекомендуется обратиться к документации библиотеки или фреймворка, чтобы узнать, как правильно использовать соответствующие функции или компоненты.
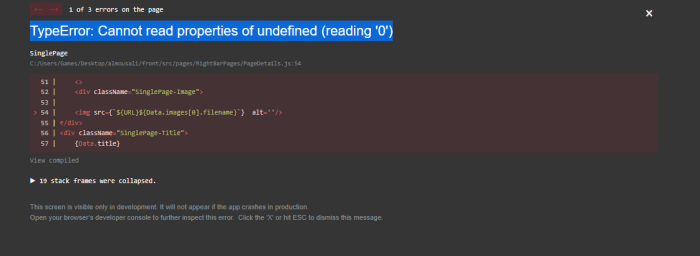
Что означает ошибка Cannot read properties of undefined (reading ‘0’)
Название ошибки можно перевести как «Не удается прочесть свойства неопределенно». При этом вместо 0 может быть указано «CreateObjectAsync». Это свидетельствует об определенном параметре, при чтении которого появились трудности. Сложность связана с тем, что на девайс не смогли правильно передать или получить конкретные сведения. Потому закончить операцию не получилось. Как правило, проблема кроется в обозревателе, который использует человек. При этом справиться с проблемой можно разными способами.

Установить браузер Chromium GOST
Этот браузер обладает открытым исходным кодом и поддерживает криптографические алгоритмы. Они отвечают ГОСТу. Главной задачей веб-обозревателя Chromium GOST считается демонстрация того, что в браузер можно добавить ГОСТ и применять его на различных ресурсах. Можно сделать вывод, что есть особые ресурсы, которые созданы для взаимодействия с ним. Такие порталы нуждаются в проверке сведений о товарах по ГОСТу. Потому при использовании стандартных браузеров существует высокая вероятность нестабильной работы.
Сейчас единственным веб-обозревателем, с которым правильно взаимодействуют ЕИС закупки, считается Chromium GOST. Это обусловлено тем, что ресурс нуждается в обязательной проверке на соответствие стандарту, которая встроена в программу.
Для инсталляции этого браузера стоит выполнить такие манипуляции:
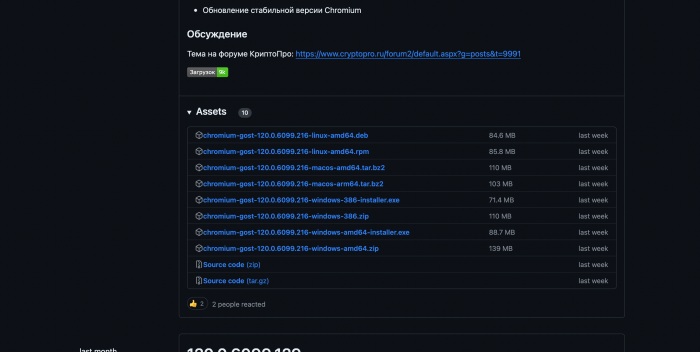
Воспользоваться адресом https://github.com/deemru/Chromium-Gost/releases/. Перейдя по этой ссылке, пользователь может загрузить свежую версию веб-обозревателя.


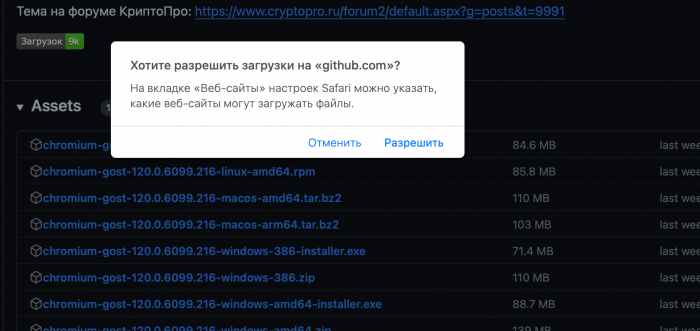
- Загрузить скачанный объект и выполнить инсталляцию браузера на свой ПК. При этом требуется следовать инструкции.
- Скачать плагин для использования электронной цифровой подписи. Конкретный вариант определяется компанией, в которой регистрировалась ЭЦП. В качестве примера стоит привести КриптоПро ЭЦП Browser plug-in.

Подписать документы в ЕИС заново. При этом сбоя возникать не должно.
Настроить Яндекс Браузер
Для работы с ЕИС многим пользователям не хочется ставить другой браузер. Этот веб-обозреватель является нестандартным и обладает не самым удобным интерфейсом.
Чтобы начать использовать софт на постоянной основе, юзеру потребуется переместить все пароли, учетные записи, закладки и другое. Это многих не устраивает.
Но каждый раз запускать браузер Chromium GOST для использования ЕИС не слишком удобно. К счастью, существует другой вариант решения проблемы, а именно – настройка Яндекс.Браузера. Он тоже позволяет работать с ГОСТом и применять его для того, чтобы подписывать документы. Однако по умолчанию эта опция выключена. Для ее активации рекомендуется совершить такие манипуляции:
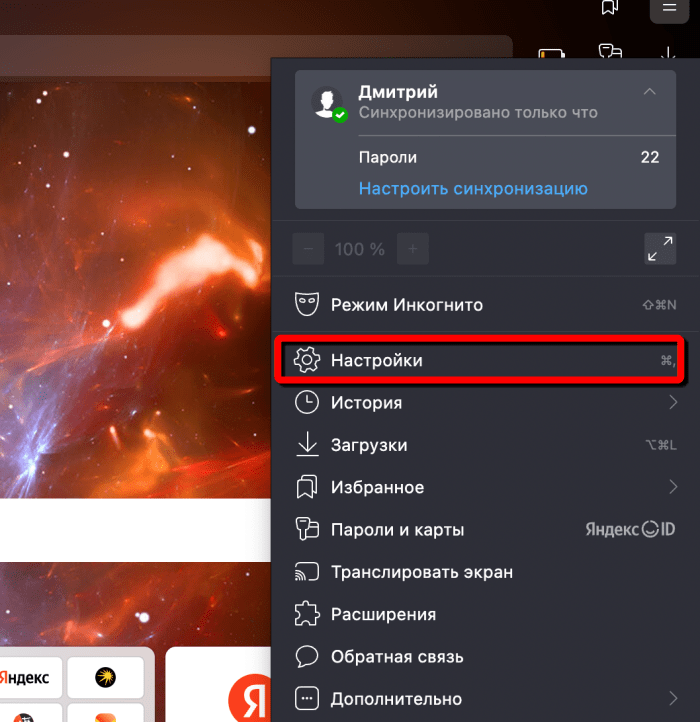
Кликнуть на 3 полоски справа вверху и в перечне выбрать «Настройки».

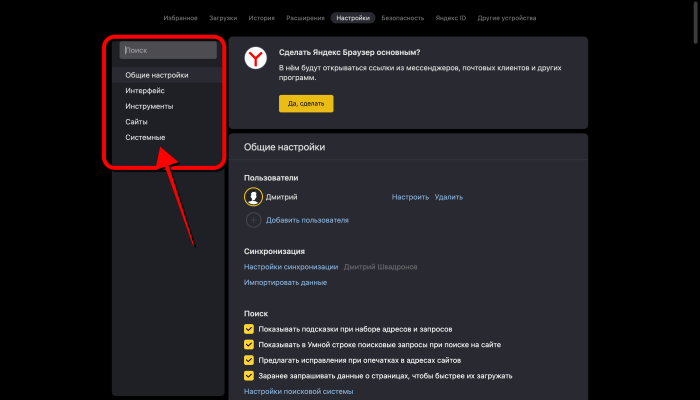
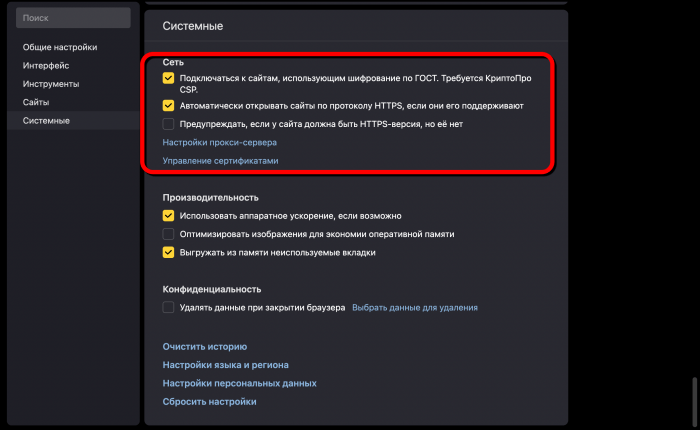
Найти меню «Системные». Оно находится в списке с левой стороны.

- В меню «Сеть» найти строку «Подключаться к сайтам, использующим шифрование по ГОСТ». Около него требуется поставить галочку.
- Для корректной работы установить на Яндекс.Браузер расширение КриптоПро ЭЦП Browser plug-in. Его рекомендуется отыскать в библиотеке расширений и кликнуть на пункт «Установить».

Выполнить перезагрузку браузера. После выполнения перечисленных действий рекомендуется попытаться опять поставить подпись.
Все еще страннее для массивов
Если для объектов отсутствие свойства означает, что оно буквально отсутствует и не может быть найдено в списке ключей, то у массива есть три варианта неопределенности:
- если индекс выходит за пределы размера массива;
- если индекс находится в пределах размера массива, но элемент не инициализирован. Такой элемент называется пустым слотом ();
- если индекс находится в пределах размера массива, и элемент имеет значение .Job Interview Crash Course.Отримайте 6 шаблонів відповідей на співбесіді, які ви зможете використовувати для структурування своїх відповідей. Отримайте знижку 10% за промокодом ITCENG.Приєднатися
Во всех трех случаях обращение по индексу вернет значение . Однако в методах массивов пустые слоты ведут себя иначе. В отличие от декларируемых переменных элементы массивов не имеют по умолчанию ссылки на глобальную переменную , но имеют зарезервированное место.
Обращение к массиву по индексу пустого слота даст , поскольку обращение к элементу массива — это функция и она должна вернуть один из существующих типов значений. Но внутри собственных методов массив различает отсутствие значения и пропускает такие слоты в принципе.
Получается еще один «», но не тот, что , и не тот, что «not defined»
надеюсь, вы понимаете логику JavaScript.
Например:
const x = Array(2); // x -> x.length // 2 x // undefined x // undefined x = undefined // x -> x.map(d => +d) //
Как видите, пустой слот остается пустым до тех пор, пока ему явно не присвоят значение.
Как исправить ошибку «Undefined index php»
Одна из самых распространенных ошибок при работе с PHP — это ошибка «Undefined index». Она возникает, когда пытаемся обратиться к элементу массива или переменной, которой не существует. В этой статье мы рассмотрим несколько способов исправить эту ошибку и избежать ее возникновения.
1. Проверьте наличие элемента массива или переменной перед обращением к нему. Вместо того, чтобы просто использовать переменную или элемент массива, можно проверить его существование с помощью функции . Например:
В данном примере мы проверяем, существует ли элемент с ключом «name» в массиве . Если элемент существует, присваиваем его значение переменной . Таким образом, мы избегаем ошибки «Undefined index».
2. Используйте оператор условия для задания значения переменной по умолчанию. Если вы уверены, что элемент массива или переменная может быть неопределенной, вы можете использовать оператор условия для задания значения по умолчанию. Например:
В данном примере, если элемент с ключом «name» существует в массиве , его значение будет присвоено переменной . В противном случае, переменная будет иметь пустое значение ().
3. Включите отображение ошибок в файле php.ini. Если вы все же не можете найти причину ошибки «Undefined index», или если она возникает только в некоторых случаях, включите отображение ошибок в файле php.ini. Установите значение параметра в . Это позволит видеть все предупреждения и ошибки на странице. Не забудьте выключить отображение ошибок при переносе сайта на продакшн сервер.
4. Используйте функцию . Если вы хотите контролировать уровень отладочной информации, которую вы получаете, можете использовать функцию . Установите ее значение в для того, чтобы отображать все типы ошибок и предупреждений. Например:
Установив значение , вы можете полностью отключить отображение ошибок.
В заключение, заглянув в код, можно убедиться, что ошибка «Undefined index» — это часто встречающаяся проблема в PHP, но, как показано выше, есть несколько способов исправить ее и избежать возникновения в будущем.