3.2. Переход по открывавшимся ранее страницам
3.2.1. Использование панели инструментов Обычные кнопки
Программа Internet
Explorer постоянно отслеживает все переходы по
гиперссылкам и регистрирует путь, поэтому возвратиться на открывавшуюся ранее
страницу можно, нажав кнопку Назад . Если ее нажать несколько раз, то можно пройти весь путь в обратном направлении.
После отхода назад, можно по тому же самому пути пройти вперед с помощью кнопки Вперед . С помощью треугольников, имеющихся на этих кнопках можно открыть меню, в
которых перечислены пройденные страницы, и сразу выбрать нужную страницу.
3.2.2. Работа с “Избранным”
У каждого, кто имеет опыт работы в Интернете, появляются
«любимые» web-страницы, к которым приходится обращаться регулярно. Это означает,
что возникает список адресов избранных web-страниц. Такие избранные адреса
называют закладками. Они позволяют легко и быстро начинать новые сеансы работы
в Интернете с избранной страницы. Все современные браузеры имеют средства
создания закладок.
Размеры окна браузера
Окно браузера представляет собой область на экране компьютера (или других устройств), в которой отображается веб-содержимое. Размеры окна браузера могут варьироваться в зависимости от устройства и настроек пользователя.
Обычно размеры окна браузера выражаются в пикселях (px) и указывают ширину и высоту окна.
Чтобы определить размеры окна браузера на веб-странице, можно использовать JavaScript или CSS.
С помощью JavaScript можно получить размеры окна браузера с использованием свойств и . Например:
С помощью CSS можно изменить стиль элемента в зависимости от размеров окна браузера с помощью медиа-запросов. Например:
Также можно использовать отзывчивый дизайн (responsive design), который адаптирует веб-содержимое к разным размерам окна браузера. Например, можно использовать процентные значения или относительные единицы измерения для размеров элементов вместо фиксированных значений в пикселях.
Важно учитывать, что размеры окна браузера могут меняться при изменении размеров окна, также размеры могут быть ограничены наличием панели инструментов или других элементов интерфейса
3.1. Открытие новой страницы
3.1.1. Открытие новой страницы с использованием адресной строки
Для загрузки и просмотра нужной страницы необходимо указать
ее адрес в адресной строке. Щелкните мышью адресную строку и введите доменное
имя сервера, например, http://www.yandex.ru, можно вводить только доменное имя yandex.ru (http:// и www
можно опускать), все эти части, будут подставлены по умолчанию,
и нажмите кнопку «Переход» или клавишу «Enter».
Если надо ввести адрес, имеющий суффикс
.com, например, http://www.msn.com,
то в адресной строке достаточно набрать msn и нажать сочетание клавиш Ctrl + Enter.
Если страница просматривалась ранее, то при вводе адреса
или при нажатии стрелки ниспадающего списка откроется меню, из которого можно
выбрать строку с нужным адресом. При вводе в адресную строку доменного имени, открывается главная страница сайта. Если нужно сразу
попасть на конкретную страницу, то введите ёё полный
URL, например, для открытия помощи по системе Яндекс,
введите: http://www.yandex.ru/info/search.html.
Открывать страницы можно, указывая IP-адреса. Например, если ввести в адресную
строку: либо 213.180.216.200, либо http://213.180.216.200/info/search.html,
то получится один и тот же результат.
3.1.2. Открытие новой страницы с использованием гиперссылок
Понятие гиперссылка несколько шире, так как при
современном дизайне Web-страниц ссылку может содержать не только текст,
но и, например, рисунок. При просмотре Web-страницы
можно легко найти гиперссылки. В зависимости от дизайна Web-страницы,
гипертекст может выглядеть по-разному: он может
быть подчеркнут, может быть другого цвета, либо цвет, подчеркивание или другие
видоизменения проявляются при наведении указателя мыши на гиперссылку. При
наведении указателя мыши на гиперссылки, он становится таким: , а в строке состояния (в нижней части окна программы Internet
Explorer) отображается адрес (URL) ссылки. По
умолчанию текст гиперссылки имеет синий цвет и подчеркивание. При щелчке мышью
по гиперссылке осуществляется переход к тому объекту, на который ссылается
гиперссылка.
Гиперссылка
может ссылаться на:
- любую Web-страницу,
-
любой участок Web-страницы, то
есть осуществляется переход к определенной главе, разделу, находящимся на
этой же странице,
- документ
любого формата (документы совместимых форматов открываются непосредственно
в окне обозревателя), либо используются соответствующие (ассоциированные)
программы, например, для просмотра видео, прослушивания звуковых файлов
и т.п.,
- любой файл
– в этом случае начинается его загрузка и запись на жесткий диск Вашего
компьютера (локальный диск),
- адрес электронной
почты – открывается окно для создания сообщения.
Кнопки навигации:
Окно браузера включает различные кнопки, которые позволяют пользователю перемещаться и взаимодействовать с веб-страницами.
Вот некоторые общие кнопки навигации, которые вы можете встретить в окне браузера:
- Кнопка «Назад»: позволяет вернуться к предыдущей странице, которую вы просмотрели. Обычно она находится слева от адресной строки.
- Кнопка «Вперед»: позволяет перейти на следующую страницу, которую вы посетили после нажатия кнопки «Назад». Обычно она находится рядом с кнопкой «Назад».
- Кнопка «Обновить»: позволяет перезагрузить текущую страницу. Обычно она находится рядом с кнопкой «Назад» и «Вперед».
- Адресная строка: место, где вы можете ввести адрес веб-страницы для ее открытия или перейти к другой странице. Она обычно находится наверху окна браузера.
- Кнопка «Домой»: позволяет перейти на домашнюю страницу браузера, которая может быть настроена вами. Обычно она находится слева от адресной строки.
- Кнопка «Закладки»: позволяет добавлять страницы в список закладок для быстрого доступа к ним позже. Она обычно находится рядом с кнопкой «Домой».
- Кнопка «Настройки»: позволяет настроить параметры браузера, такие как язык, шрифт, домашняя страница и другие. Обычно она находится рядом с кнопкой «Закладки».
Кнопки навигации могут быть размещены по-разному в зависимости от используемого браузера, его версии и настроек.
Инструменты
Рассмотрим все инструменты окна браузера.
Область открытых табов (вкладок)
Open
На панели (1) отображены все открытые в данный момент вкладки браузера. С помощью кнопки в правой части панели (2) можно открыть список для быстрой навигации по открытым вкладкам.
Управлять созданием табов, а также активацией и их закрытием можно через экшен Управление вкладкой браузера (табом браузера)
Кнопка “Назад”
Служит для навигации по истории открытия веб-страниц и возвращает на предыдущую страницу сайта. Аналогичное действие можно выполнить и с помощью кода:C#: JS:
Кнопка “Обновить”
Перезагружает текущую страницу. Во время загрузки страницы меняет вид на крестик, нажав на который можно остановить процесс загрузки страницы.
Переход на страницу
Подтверждает переход по введенному в адресной строке URL. Такого же эффекта можно достичь просто нажав клавишу ENTER.
Основным способом открыть ссылку в браузере является использование действия Переход на страницу (Открыть страницу/Navigate)
Открытие новой вкладки
Открывает модальное окно в котором нужно ввести имя новой вкладки. Тоже самое действие можно выполнить и с помощью “кубика” Управление вкладкой браузера (табом браузера)
Режим ввода
Переключает режим ввода данных в браузере на “мышь” или “touch”. Служит в основном одной задаче — в режиме “touch” при включенной записи создаются блоки с touch-событиями и наоборот.
Расширения
Позволяет взаимодействовать с установленными расширениями (Активация, Настройки, Детали, Удаление). Также имеется возможность установки новых расширений через crx-файлы.
Подробнее о работе с расширениями написано в статье Работа с расширениями
Инструменты web-разработчика
Открывает окно Инструментов Web разработчика аналогичное такому же окну в браузере Chrome. Используется для более продвинутой работы с DOM, приложениями, трафиком страницы.
Это окно открывается для активной в данный момент вкладки!
Просмотр исходного кода
Открывает окно с исходным кодом, DOM и текстом страницы отображаемого в активной вкладке сайта. Кроме этого окна получить DOM, исходный код и текст страницы можно с помощью переменных окружения проекта:
Очистить кэш
Быстрый доступ к функционалу аналогичного кубика — очищает весь браузерный кэш. Также данное действие можно выполнить с помощью экшена Очистить кэш.
Очистить cookies
Быстрый доступ к функционалу аналогичного кубика — очищает все куки инстанса. Также данное действие можно выполнить с помощью экшена Очистить куки.
В ZennoPoster 7.3.1.0 был добавлен новый экшен для работы с cookies, который позволяет не только очищать, но и загружать и сохранять cookies в разных форматах.
Индикатор состояния загрузки страницы
Имеет три состояния:
-
Готово — при полной загрузке;
-
Загрузка — в процессе загрузки;
-
Дозагрузка — подгрузка данных скриптами и плагинами.
Текущий тип браузера
Отображает тип браузера, который установлен для инстанса.
Вы можете сменить тип браузера разными способами:
-
глобально, для всех новых проектов через ;
-
в ;
-
через экшен можно менять тип браузера прямо во время выполнения проекта.
Прокси браузера
Отображает текущий прокси.
А начиная с версии 7.3.2.0 Вы так же можете установить прокси, просто кликнув по этой кнопке.
Так же установить прокси можно через , либо кубиком “Браузер“ → “Настройки“ → ““.
Правила загрузки контента
Открывает выпадающий список в котором чекбоксами можно отметить какой тип контента нужно разрешить/запретить для загрузки. Те же самые действия можно выполнить с помощью кнопки “Настройки проекта”→ “Браузер” или кубиками “Добавить действие”→ “Браузер” → “Настройки” → “Картинки”/“Медиа”/“”/“Загрузка стилей”/“JavaScript”/“Блокировка всплывающих окон”
Например для более быстрой загрузки ресурса можно отключить картинки и стили CSS.
Установить таймаут
Открывает окно в котором можно задать время в секундах в течении которого ZennoPoster ожидает полной загрузки активной вкладки. Задать таймаут можно и через экшен “Добавить действие”→ “Таб” → “Настройки”
Координаты курсора мыши
Показывает значения в пикселях Х и Y координат мыши. Нулевые координаты (0;0) в верхнем левом углу рабочей зоны окна. Используется для быстрого определения координат HTML элементов на странице.
Поиск окна браузера в операционных системах
Окно браузера — это графический интерфейс, через который пользователь может открыть и просматривать веб-сайты. В операционных системах существует несколько способов найти и открыть окно браузера.
Windows
В операционной системе Windows наиболее популярными браузерами являются Google Chrome, Mozilla Firefox и Microsoft Edge. Вот несколько способов открыть окно браузера в Windows:
- Нажмите на значок браузера на рабочем столе (если он там есть).
- Нажмите на кнопку «Пуск» в левом нижнем углу экрана, найдите браузер в меню «Все программы» и выберите его.
- Откройте проводник, найдите браузер в папке «Программы» и дважды щелкните на нем.
- Используйте горячие клавиши: нажмите одновременно клавиши «Win» + «R», введите имя браузера в строке «Запустить» и нажмите «Enter».
macOS
В операционной системе macOS наиболее популярными браузерами являются Safari, Google Chrome и Mozilla Firefox. Вот несколько способов открыть окно браузера в macOS:
- Нажмите на значок браузера на панели Dock (если он там есть).
- Нажмите на значок Launchpad (расположенный на панели Dock) и найдите браузер в списке приложений.
- Откройте Finder, перейдите в папку «Программы» и дважды щелкните на значке браузера.
- Используйте горячие клавиши: нажмите одновременно клавиши «Cmd» + «Пробел» и введите имя браузера в окне поиска Spotlight.
Linux
В Linux множество браузеров, таких как Mozilla Firefox, Google Chrome и Opera, доступны для установки через официальные репозитории. Вот несколько способов открыть окно браузера в Linux:
- Нажмите на значок браузера на панели задач (если он там есть).
- Откройте меню «Приложения», найдите браузер в списке установленных приложений и выберите его.
- Используйте горячие клавиши: нажмите одновременно клавиши «Alt» + «F2», введите имя браузера в окне выполнения команды и нажмите «Enter».
Независимо от операционной системы, вы всегда можете открыть окно браузера, просто дважды щелкнув на его ярлыке на рабочем столе или в папке «Программы».
Контекстное меню
В отличии от других браузеров, браузер в ProjectMaker имеет кардинально отличное контекстное меню, которое можно открыть нажатием правой клавиши мыши на рабочей зоне браузерного окна.
Установить значение из профиля (переменной)
Эти пункты появляются, когда контекстное меню вызвано для текстового поля. Позволяют быстро вставить текст из или из переменной проекта.
Исследовать элемент
Откроется окно дерево элементов и окно свойств элемента. Там Вы сможете изучить структуру документа и параметры выбранного HTML-элемента более детально. После чего мы можем переместить его в конструктор действия для выполнения каких-либо действий над элементом (клик, установка значения, взять значение).
Следовать за курсором
При выборе режима «Следовать за курсором» и перемещении мыши по странице, будет появляться рамка вокруг HTML элементов (если это ). И Вы в режиме реального времени сможете проверить их свойства в соответствующем окне.
Это капча!
Этот пункт меню появляется при вызове контекстного меню для картинки. Данный элемент помечается как капча и на холст экшенов помещается соответствующий экшен.
Работает только с простыми текстовыми капчами!
Создать проверку наличия выделенного текста
Начиная с версии 7.3.1.0 и выше — Проверка наличия текста
До версии 7.3.1.0 — Создать проверку наличия выделенного текста
Особенности окна браузера на планшете
Планшеты являются популярным средством для работы и развлечений, и современные браузеры на планшетах предлагают несколько особенностей, чтобы обеспечить удобство использования и адаптироваться к устройству.
1. Расположение элементов пользовательского интерфейса
Окно браузера на планшете обычно имеет свои особенности в расположении элементов интерфейса. Часто используются иконки или выпадающие меню для доступа к функциям браузера, таким как переход на главную страницу, обновление страницы или открытие закладок.
2. Элементы управления сенсорным экраном
Планшеты обычно используются с помощью сенсорных экранов, поэтому окно браузера может поддерживать жесты и мультитач для удобного управления. Например, вы можете использовать свайпы для прокрутки по странице или масштабирования содержимого.
3. Функции доступности
Окно браузера на планшете также может предлагать функции доступности для пользователей с ограниченными возможностями. Это может включать увеличение размера шрифта, настройки цветовой схемы или использование средств чтения вслух для людей с проблемами зрения.
4. Автоматическая адаптация к разрешению экрана
Одной из важных особенностей окна браузера на планшете является его способность автоматически адаптироваться к разрешению экрана устройства. Это позволяет веб-сайтам отображаться и функционировать оптимально независимо от размера экрана планшета.
5. Возможность работы с несколькими вкладками
Планшеты обычно позволяют открывать несколько вкладок в окне браузера, что обеспечивает удобство и эффективность при переключении между веб-страницами и управлении ими. Пользователи могут легко открывать новые вкладки, закрывать их или переходить между активными вкладками с помощью свайпов или кнопок управления.
6. Интеграция с другими приложениями
Окно браузера на планшете может интегрироваться с другими приложениями на устройстве, что позволяет легко открывать ссылки из других приложений, таких как электронная почта, мессенджеры или социальные сети. Это обеспечивает удобство и усиливает взаимодействие пользователя с веб-содержимым.
Заключение
Окно браузера на планшете предлагает ряд особенностей, которые учитывают специфику использования и устройства. Расположение элементов пользовательского интерфейса, поддержка сенсорного экрана, функции доступности, адаптация к разрешению экрана, возможность работы с несколькими вкладками и интеграция с другими приложениями делают браузер на планшете удобным и функциональным инструментом для работы и развлечений в интернете.
Всегда запускайте Internet Explorer в полноэкранном режиме
В этот раздел, описание метода или задачи включены действия, содержащие указания по изменению параметров реестра. Однако неправильное изменение параметров реестра может привести к возникновению серьезных проблем. Поэтому следует в точности выполнять приведенные инструкции. Для дополнительной защиты создайте резервную копию реестра, прежде чем редактировать его. Так вы сможете восстановить реестр, если возникнет проблема. Дополнительные сведения о том, как создать и восстановить реестр, см. в этой информации, как создать и восстановить реестр в Windows.
Нажмите кнопку Начните, введите regedit в поле Начните поиск и нажмите кнопку ENTER. Если вам предложен пароль администратора или подтверждение, введите пароль или нажмите кнопку Продолжить. Нажмите кнопку ОК.
Найдите и щелкните следующую подки в редакторе реестра: HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerMain
Найдите и дважды щелкните FullScreen в правой области.
Введите да в поле Данных, а затем нажмите кнопку ОК.
Если значение FullScreen не существует в правой области, вручную создайте новое значение строки с именем Value как FullScreen и значением данных, за набором да.
Закройте редактор реестра.
На телефоне
Если рассматривать мобильную версию Яндекс браузера, то в нем открыть меню можно двумя способами. Первый метод выглядит вот так:
- Открываем яндекс браузер без каких либо вкладок. Правее поисковой строчки есть значок в виде трех вертикальных точек.
- Кликаем по нему. После этого выдвинется окно с основными функциями браузера. В данной ситуации, это и будет меню браузера.
- Из этого окна можно будет перейти в любой нужный нам раздел. Например, перейдем в меню с настройками браузера. Для этого кликнем по строчке «Настройки».
- После этого нас перебросит на страницу со всеми настройками Яндекса. А уже оттуда, можно листать вниз и настраивать необходимые детали.
Второй способ, как вызвать более расширенный список с функциями сайта:
- Для этого откроем основную страницу яндекса. В самом нижнем правом углу есть иконка в виде трех точек.
- Жмем на неё. После этого выдвинется большое окно со всевозможными функциями Яндекс браузера. Благодаря такому меню, можно перейти в любой необходимый раздел.
- К примеру, опять зайдем в настройки браузера. Для этого кликаем на значок в виде шестеренки. После этого будет открыта страница с настройками сайта.
Теперь, прочитав мою инструкцию, вы узнали, как открыть меню браузера Яндекс
Сделать это можно очень просто и быстро, причем не важно, с компьютера или с телефона вы пользуетесь Яндексом
ПОЛНОЭКРАННЫЙ РЕЖИМ
Это очень просто, откройте браузер Microsoft Edge и нажмите сочетание клавиш Win + Shift + Enter на клавиатуре. Переход в режим полного экрана осуществлен! Хорошей новостью является и то, что этот способ будет действовать и в некоторых играх из Магазина, которые первоначально не разрабатывались для отображения на полный экран.
Для выхода из режима, передвиньте курсор мышки в верхнюю часть экрана, где вам станут доступны стандартные элементы управления окном. Получилось?
К сожалению, у функции есть и некоторые недостатки:
Вот и вся информация на сегодня! Вам необходимо ознакомиться со всеми полезными инструкциями и советами, список которых размещен на отдельной странице по этой ссылке. При желании, можете стать участником нашей FB-группы.
Главная / Рабочий стол / Включаем полноэкранный режим приложений в Windows 10
Источник
Возможные проблемы и пути их решения
Как правило, сбоев в работе функции не возникает. Но есть ряд моментов, на которые жалуются пользователи. Некоторые утверждают, что не удается выключить полноэкранный режим в Хроме. В ситуации с Виндовс необходимо убедиться в подключении клавиатуры и выключить опцию через нажатие кнопки F11 (иногда вместе с Fn). Похожая ситуация может возникнуть и в Убунту. Пользователь нажимает на горячие клавиши, но ничего не происходит. Для этого требуется открыть новое окно с помощью Ctrl+N, а после этого выключить ненужную функцию через меню.
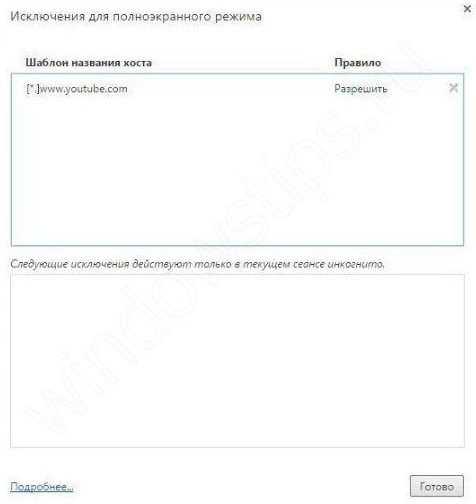
Бывают ситуации, когда Хром постоянно запрашивает отображение в полноэкранном режиме для любого сайта. Такой запрос поступает при входе в любой ресурс, что сильно раздражает пользователей. Чтобы отключить появление запроса по поводу Full Screen, сделайте следующие шаги:
В окне Исключения для полноэкранного режима Гугл Хром имеется список сайтов, которым уже разрешено отображаться в полный экран. Чтобы внести в перечень все ресурсы, необходимо отредактировать любую строку из перечня путем нажатия левой кнопки на адрес. К примеру, вместо www.youtube.com можно установить *://*/*. После внесения таких правок веб-проводник больше не будет запрашивать процесс перехода в Full Screen. Если ничего не помогает, можно обновить или полностью переустановить браузер.

Дополнительные функции:
Окно браузера предоставляет множество дополнительных функций, которые помогают сделать работу с интернетом более удобной и эффективной.
Закладки: В окне браузера можно сохранить интересные веб-страницы в виде закладок для быстрого доступа к ним в будущем. Закладки могут организовываться в папки и управляться в специальном меню.
История: Браузер ведет журнал посещенных веб-страниц, который называется историей. С помощью истории можно быстро вернуться к ранее посещенным страницам без необходимости вводить URL-адрес снова.
Запоминание паролей: Когда вы вводите пароль на веб-сайте, браузер спрашивает, хотите ли вы сохранить его. Если вы соглашаетесь, в следующий раз браузер автоматически заполнит необходимые поля логина и пароля.
Автозаполнение: Браузер может запомнить ваши данные, такие как имя, адрес, номер телефона и заполнять соответствующие поля на веб-страницах автоматически.
Работа с вкладками: Современные браузеры позволяют открывать несколько веб-страниц в виде отдельных вкладок. Это упрощает переключение между страницами и обеспечивает более продуктивное использование пространства экрана.
Поиск по странице: Если вы хотите найти конкретное слово или фразу на веб-странице, браузер позволяет использовать функцию поиска. Вы можете вводить ключевые слова в специальное поле и браузер будет находить и подсвечивать все вхождения.
Режим инкогнито: Браузер может предоставить возможность работать в режиме инкогнито или приватном режиме, который не сохраняет историю посещения веб-страниц, кэшированные файлы и другую личную информацию.
Уведомления: Веб-сайты могут отправлять уведомления через браузер, чтобы информировать вас о новых сообщениях, важных событиях или других обновлениях.
Расширения и плагины: Браузеры позволяют устанавливать дополнительные расширения и плагины, которые добавляют новые функции и возможности. Например, блокировщики рекламы, менеджеры паролей или инструменты для разработки веб-сайтов.
Использование этих дополнительных функций поможет вам получить больше преимуществ от работы с окном браузера и усовершенствовать свой опыт в интернете.
Значение окна браузера
Окно браузера – это область на экране компьютера или устройства, в которой отображается веб-содержимое. Оно является основным интерфейсом взаимодействия пользователя с веб-сайтами и веб-приложениями.
Окно браузера имеет несколько основных элементов:
- Адресная строка — в этой строке отображается адрес (URL) текущей веб-страницы. Также, здесь можно вводить адреса для перехода на другие страницы.
- Панель инструментов — на панели инструментов располагаются различные кнопки и элементы управления, которые позволяют осуществлять различные действия, такие как обновление страницы, переход назад или вперед, добавление в закладки и другие.
- Вкладки — современные браузеры позволяют открывать несколько веб-страниц в разных вкладках одного окна. Вкладки позволяют удобно переключаться между открытыми страницами.
- Область отображения — здесь отображается содержимое веб-страницы. Здесь могут быть текст, изображения, видео и другие элементы.
- Панель закладок — на панели закладок можно сохранять интересующие страницы для быстрого доступа к ним.
Окно браузера позволяет пользователю просматривать веб-страницы, переходить по ссылкам на другие страницы, запускать мультимедийные элементы, отправлять формы, коммуницировать с веб-приложениями и многое другое.
В целом, окно браузера является основным инструментом для работы с интернетом и веб-содержимым. Оно дает возможность получать информацию, развлекаться, общаться, работать и учиться в онлайн-среде.
Окно браузера: на что обратить внимание при его использовании?
Окно браузера — это главный интерфейс, через который мы получаем доступ к Интернету и просматриваем веб-сайты
При использовании окна браузера следует обратить внимание на следующие аспекты:
1. Адресная строка (URL)
Адресная строка в верхней части окна браузера отображает URL (Uniform Resource Locator) текущего веб-сайта. URL — это уникальный адрес, по которому расположена конкретная страница в Интернете
Обратите внимание на валидность и безопасность URL-адреса перед вводом личных данных или осуществлением онлайн-платежей
2. Вкладки (Tabs)
Вкладки позволяют открыть несколько веб-сайтов одновременно в одном окне браузера. Это удобно для мультитаскинга и быстрого переключения между разными сайтами
Однако, следует обратить внимание на количество открытых вкладок, чтобы избежать перегрузки памяти и замедления работы браузера
3. Кнопки навигации
Окно браузера содержит кнопки навигации, которые позволяют перемещаться по истории просмотра веб-сайтов. С помощью кнопок «Назад» и «Вперед» можно вернуться к предыдущей странице или перейти к следующей. Также можно воспользоваться кнопкой «Обновить» для перезагрузки текущей страницы.
4. Поиск
Многие браузеры имеют интегрированный поисковый движок, который позволяет с легкостью искать информацию в Интернете. Поиск осуществляется через специальное поле в верхней части окна браузера. Помимо встроенного поиска, также можно установить расширения или дополнения для расширения возможностей поиска.
5. Закладки (Bookmarks)
Закладки позволяют сохранять интересные веб-сайты для последующего доступа. Открытие закладок осуществляется через специальную панель или меню браузера. Управление закладками позволяет структурировать сохраненные сайты для удобного доступа к ним на основе определенной темы или категории.
6. Управление расширениями (Extensions)
Расширения — это программные модули, которые расширяют функциональные возможности браузера. Они могут добавлять блокировщики рекламы, менеджеры паролей, плагины для воспроизведения мультимедиа и другие полезные функции. При использовании расширений следует быть внимательным и устанавливать их только из надежных источников для обеспечения безопасности данных.
7. Безопасность
При использовании окна браузера следует обратить внимание на безопасность. Некоторые браузеры предоставляют функции безопасного просмотра (Safe Browsing), которые предупреждают о потенциально вредном или небезопасном содержимом веб-сайтов
Кроме того, следует обновлять браузер до последней версии и использовать антивирусное программное обеспечение, чтобы защитить свою систему от вредоносного программного обеспечения.
Сводка: на что обратить внимание при использовании окна браузера
Аспект
Описание
Адресная строка
Проверить валидность URL-адреса и обеспечить безопасность перед вводом личных данных.
Вкладки
Не открывать большое количество вкладок, чтобы избежать замедления работы браузера.
Кнопки навигации
Использовать кнопки «Назад», «Вперед» и «Обновить» для удобной навигации по страницам.
Поиск
Использовать интегрированный поиск или расширения для эффективного поиска информации.
Закладки
Сохранять интересные веб-сайты в закладках для последующего доступа.
Управление расширениями
Быть осторожным и устанавливать расширения только из надежных источников.
Безопасность
Обновлять браузер и использовать антивирусное ПО для защиты от вредоносных программ.
Как сделать браузер на весь экран виндовс 10
Пользователи сообщают, что их браузерное программное обеспечение не помещается на экране в Windows 10 всякий раз, когда они загружают веб-сайты в окне, равном половине размера монитора (режим разделенного экрана в Windows 10). Эта проблема становится еще хуже, если вы используете телевизор с высоким разрешением в качестве монитора компьютера.
Эта проблема приводит к тому, что большинство (если не все) элементы на странице, где проблема отображается как сложенные друг на друга. Это оставляет пустое или пустое пространство в области, в которой обычно отображаются элементы сайта.
По этим причинам мы рассмотрим лучший способ решения этой проблемы. Читайте дальше, чтобы узнать, как это сделать.




















![Адресная строка и панель вкладок в разных браузерах [knowledge wikibase]](http://vsenazapad.ru/wp-content/uploads/9/5/e/95e5895d7db32f87563d4c7784ca41f6.png)







