Введение
Наука быстро развивается. Снова и снова появляются новые технологии, которые дают нам новые возможности и экономят время и энергию. Одной из таких технологий является гипертекст. Гипертекстовая технология предоставляет пользователю удобство изучения информации, то есть пользователь сам может определить подход к изучению информации. Гипертекст содержит не только информацию, но и аппарат для эффективного поиска информации.
Современные гипертекстовые информационные системы могут быть представлены в виде комбинации нескольких компонентов: системы хранения гипертекстовых объектов, системы отображения гипертекстовых объектов, системы подготовки гипертекстовых объектов, и системы программирования для просмотра набора гипертекстовых объектов. World Wide Web технология получила новый, функционально полный вид к 1996 году.
Системы хранения и просмотра были разработаны первыми и продолжают расти сегодня. После 1990 года начали появляться первые системы подготовки документов. Hypertext информации суммирующий состоит из большого количества единиц информации, гипертекстовые ссылки, основанные на этих узлах и манипулирование инструмента узлов и связях.
Гипертекстовая технология — очень актуальная тема для изучения, поскольку она используется в образовательных системах и во всемирной паутине — Интернете.
Слайд 29Области применения компьютерной графикиСпецифика гипертекстаСпецифика гипертекста как определенной модели текста заключается
как в нелинейности его построения, так и восприятия. К основным композиционным принципам построения гипертекста относят:1. дискретность подачи информации, то есть отсутствие непрерывности;2. нелинейность;3. антропоцентричность, или субъективизм в отношении коммуникативной завершенности гипертекста;4. «демократичность» — отдельные части гипертекста, в зависимости от позиции, избранной читателем, могут служить и началом, и завершением одновременно.Часто понятие гипертекста связывают с понятиями интертекстуальности и интертекста. Под интертекстуальностью понимают многомерную связь отдельного текста с другими прецедентными текстами — по линиям содержания, жанрово-стилистическим особенностям, структуре, формально-знаковому выражению.Под интертекстом понимается основной вид и способ построения художественного текста, состоящий в том, что текст строится из цитат, реминисценций и аллюзий к другим текстам. Интертекст и гипертекст представляют собой системы текстов, отличающиеся друг от друга выраженностью связей между текстами. И интертекст, и гипертекст содержат ссылку на другой текст, но в первом случае эта ссылка присутствует имплицитно, а во втором — эксплицитно. Ссылка на своего предшественника в интертексте неразрывно связана с канвой всего повествования в целом, т.е
не может быть обойдена читательским вниманием. Ссылка в гипертексте не предполагает наличия прецедентного текста, она более «демократична», адресат может обратиться к ней, а может и проигнорировать.Особенность гипертекста как структуры заключается в способности, сохраняя сетевой характер, переходить в форму упорядоченной по смыслу последовательности высказываний, в форму текста
В то же время гипертекст открыт для новых элементов и траекторий, которые не нарушают, а лишь обогащают его структуру. В гипертексте субъект самостоятельно движется по цепочке гипертекстовых связей, создавая свою информационную модель мироздания, создавая свой смысл данной модели.
Как правильно оформить ссылки при цитировании первоисточника в дипломном проекте?
В научной работе библиографическая ссылка предоставляется в текстовом формате и содержит информацию о документальном источнике, который затрагивает автор в своем труде. Заимствованный фрагмент допустимо представлять в виде цитаты с передачей прямой речи, оформлять косвенной речью либо использовать в качестве обобщения (если данную точку зрения высказывали несколько экспертов). В рамках библиографической ссылки автор научного исследования должен предоставить полный спектр информации об источнике, чтобы каждый при желании мог его найти и проверить правдивость приведенного экспертного мнения в оригинале.
Библиографическими ссылками допустимо обозначать не только цитаты, но и сопутствующие элементы работы:
- законодательные акты, процессуальные документы;
- математические формулы, графики, таблицы, рисунки и прочие графические данные;
- аналитические выводы, основанные на информации из первоисточников;
- аналогичные издания, где проблема рассмотрена более полно и глубоко.
Библиографические ссылки по ГОСТу подразделяются на несколько видов, они бывают:
- внутритекстовыми, затекстовыми, подстрочными;
- первичными, повторными и комплексными.
Внутритекстовые ссылки размещаются непосредственно в тексте работы и дают понимание об источнике приведенной информации, их оформляют в круглых скобках. Подстрочные ссылки выносят в самый низ документа, отделяя от основного текста работы горизонтальной чертой. Затекстовые ссылки размещают в конце всего труда либо после каждой главы. Нередко такой вид ссылок оформляют аналогично списку литературы, что неправильно. В самой работе затекстовые ссылки обозначают квадратными скобками.
Первичная ссылка содержит полный набор сведений о первоисточнике, включая ФИО автора, наименование его работы, издательство, год выпуска, страницу. В повторной ссылке приводится сокращенная информация о первоисточнике, достаточная для понимания, откуда и в каком месте можно найти сведения об оригинальном высказывании. Комплексными ссылками оформляют мысли, идеи, высказанные разными авторами по одному и тому же предмету исследования. Их приводят в квадратных скобках, отделяя позиции источников в библиографическом списке и номера страниц точкой с запятой.
Если автор делает свои научные выводы, основываясь на данных и мнении независимых источников, то эту информации нужно правильно оформить. Приведем характерные требования к публикации таких материалов:
Прямое цитирование допускается в точном изложении слов автора, изменения в грамматике или орфографии недопустимы. Цитату обязательно обозначают кавычками-ёлочками (пример: «…»).
Оригинальное высказывание нужно публиковать полностью, без сокращения или намеренного искажения смысла фразы. Разрешается убирать отдельные слова, словосочетания, части или предложения целиком, но после этого изначальный смысл, вложенный автором в высказывание, должен сохраниться. Места, откуда были удалены фрагменты, заменяют многоточием.
Каждая цитата, приведенная в тексте научного труда, должна содержать ссылки на первоисточники.
Допустимо цитировать оригинал, передавая основную суть высказывания своими словами, то есть использовать косвенную речь. Делать это нужно аккуратно, чтобы не допустить искажения исходной мысли. Оформляется цитата соответствующей ссылкой. Но лучше не злоупотреблять таким вариантом цитирования.
Подход к использованию цитат в тексте дипломного или курсового проекта должен быть сбалансированным. Одинаково плохо, когда в работе приводится избыточное или недостаточное количество ссылок
Тут нужно найти «золотую середину», чтобы вывести качество дипломной на высокий уровень.
Если есть необходимость обратить особенное внимание читающих на определенный фрагмент, мысль в цитате, то в нужном месте допустимо использовать восклицательный знак, заключенный в круглые скобки.
В отдельных ситуациях допускается выделение словосочетаний, фрагментов предложений курсивом или подчеркиванием. Но данные действия нужно пояснять, размещая рациональное объяснение позиции в круглых скобках и пометкой об авторстве.
Описанные нормативные требования являются неполными, подробнее об особенностях оформления библиографических ссылок следует узнавать в ГОСТах
Также принимайте во внимание методички с правилами оформления дипломных и курсовых в отдельных вузах
Виды ссылок в реферате
Библиографические ссылки на оригинальный текст заимствования подтверждают достоверность данных, упомянутых автором в реферате (например, методологий, цитат, терминов и другой информации по теме работы). Чтобы библиографические ссылки грамотно смотрелись в тексте документа, автору необходимо оформить в списке литературы все использованные литературные источники, а уже в тексте работы проставить ссылки на них в соответствии с контекстом упоминания. Библиографические ссылки могут быть разных типов: все зависит от правил оформления, методических рекомендаций вуза. Например, полная ссылка содержит подробную информацию о цитируемом источнике вплоть до мелких деталей, а сокращенная – лишь данные, необходимые для быстрого поиска объекта ссылки. Кроме этого, в зависимости от месторасположения в тексте реферата, библиографические могут быть постраничными, внутритекстовыми, подстрочными и затекстовыми.
Постраничные ссылки + Пример оформления в Ворде
Такое оформление ссылок в реферате заключается в следующем:
- Библиографические данные о цитируемом источнике располагаются на том же листе, что и цитируемый отрывок. В конце цитаты проставляется порядковый номер ссылки на текущую страницу или номер, соответствующий порядку сквозной нумерации.
- Чтобы уместить информацию в отведенном фрагменте листа, автору рекомендуется использовать шрифт с меньшим кеглем, чем основной текст реферата.
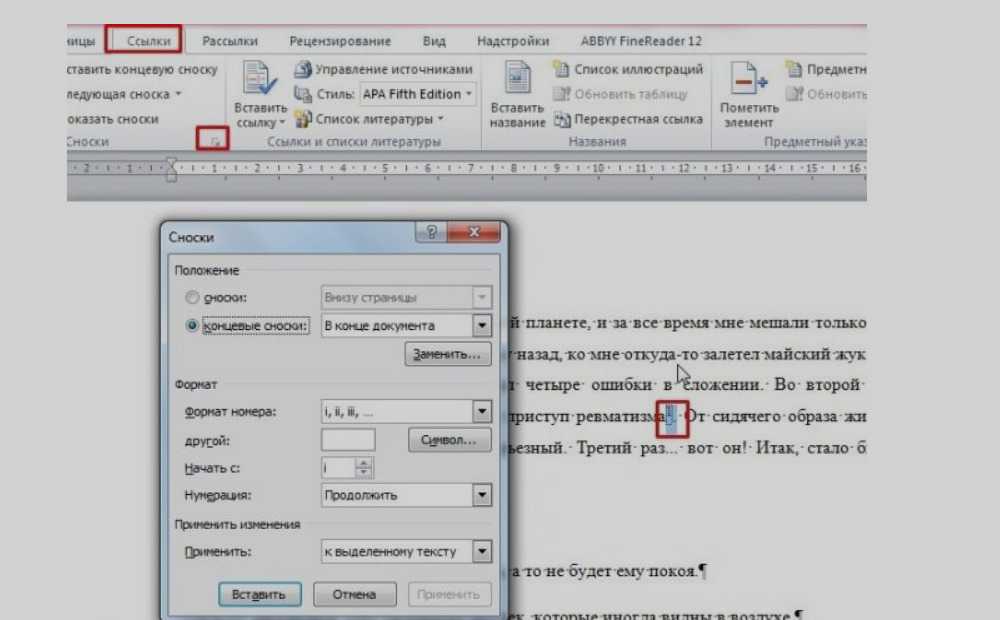
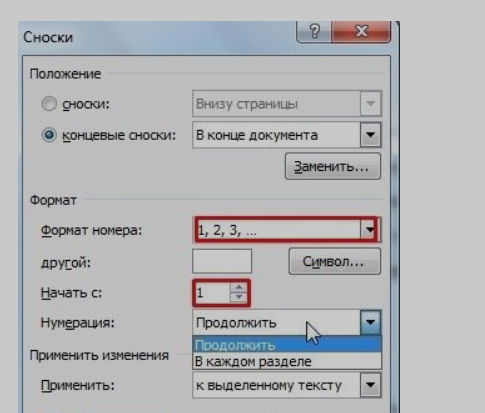
Чтобы добавить постраничную ссылку в Ворде, выберите в редакторе «Сноски» , измените нумерацию с «Продолжить» на «На каждой странице». Тогда нумерация сносок начнется заново на каждой странице. 

Внутритекстовые ссылки
Один из самых распространенных видов ссылок в реферате: она располагается сразу после упоминания в тексте. В зависимости от контекста, внутритекстовая ссылка может размещаться в конце предложения или в его середине. Стандартные правила оформления:
- Ссылка на источник приводится в квадратных скобках.
- Автор указывает порядковый номер источников в соответствии с месторасположением в библиографическом списке реферата.
- Номер страницы в цитируемом источнике, откуда была взята заимствованная информация.
Подстрочные ссылки
Данный тип ссылок используется при одновременной работе сразу над несколькими категориями литературных источников, например, веб-сайты, книги, журналы, монографии и т.д. Такие ссылки (еще называются сносками) располагаются под короткой горизонтальной чертой в нижней части страницы, на которой приводились соответствующие заимствования. Основная особенность: перед цитируемым текстом из информационного источника указывается соответствующая пометка в любом формате (например, точки, цифры или звездочки). Подстрочные ссылки нумеруются с соблюдением единого порядка нумерации в рамках соответствующей структурной единицы (глава, раздел, параграф, пункт) или всего текста реферата. Визуально такие ссылки похожи на список литературы, вынесенный в конец работы. Но есть отличие: год публикации в сноске указывается после информации об источнике (название книги, № страницы с цитируемом отрывком), а не сразу же после ФИО автора.
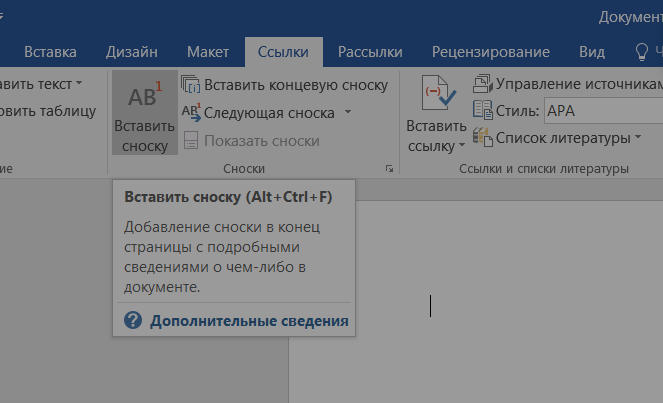
Чтобы добавить подстрочную ссылку в Ворде, выберите в редакторе «Ссылки» и нажмите на «Вставить сноску».

Затекстовые (концевые) сноски
Как и предыдущие типы ссылок, затекстовые ссылки предоставляют информацию об источнике цитирования с отсылкой на список литературы работы, но только они размещаются в самом конце реферата. Требования к оформлению затекстовых ссылок:
- Обязательное указание порядкового номера библиографической записи
- Текст затекстовой ссылки заключается в квадратные скобки
- Ссылка оформляется в виде выноски в верхнюю часть линии шрифта и располагается на одной строчке вместе с текстом, требующим дополнительного пояснения.
- Содержание затекстовой ссылки отсылает читателя не на основной список литературных источников, а на дополнительный. Данное требование действует при условии, если в методических рекомендациях вуза не указано иное.
Возможности гипертекста
Гипертекст был сделан специально для того, чтобы процесс работы с контентом стал более понятным и удобным, а доступ к данным упростился в разы. И вот, следуя из всего этого, можно вывести следующие возможности гипертекста:
- Удобство. Материал на странице логично сконструирован, а также связан с другими страницами, содержащими релевантные данные.
- Простота. Гипертекст полезен для пользователей и выглядит вполне себе аккуратно.
- Возможность вставки медиа. В материал удобно встраивать видео и аудио, а также фотки. Контент становится менее скучным и однообразным.
- Уникальный способ запроса данных. Чтобы получить дополнительную информацию, нужно нажать на выделенный элемент.
Повторюсь – практически все страницы в интернете до сих пор организованы подобным образом, поэтому логика гипертекста будет актуальна всегда.
Как использовать ссылку в описании для улучшения SEO-показателей
Ссылка в описании является важным инструментом для оптимизации поисковой системы (SEO). Она представляет собой гипертекстовую ссылку, которая указывает на веб-страницу с содержанием, связанным с описанием.
Использование ссылок в описании помогает улучшить SEO-показатели следующим образом:
Для того чтобы использовать ссылку в описании эффективно, следует учитывать следующие рекомендации:
- Выбор релевантных страниц. Ссылка в описании должна указывать на страницу, содержание которой связано с описанием. Например, если описание относится к продукту, ссылка должна вести на страницу с дополнительной информацией или возможностью приобретения продукта.
- Разнообразие ссылок. Для улучшения SEO-показателей рекомендуется разнообразить ссылки в описании. Это может быть ссылка на статью, подробное руководство, видео или отзывы клиентов.
- Контекстуальные ссылки. Размещение ссылки в описании должно происходить естественным образом и не выглядеть как попытка манипулировать поисковой системой. Она должна быть связана с контекстом описания и быть полезной для пользователей.
В целом, использование ссылок в описании является важным элементом SEO-оптимизации. Они помогают улучшить показатели вашего сайта в поисковых системах, привлечь больше посетителей и повысить его авторитетность.
Плюсы и минусы абсолютных ссылок
Плюсы абсолютных ссылок:
1. Дополнительная защита от парсеров. Чаще всего речь о парсерах, которые не чистят внутренности контента. В такой ситуации ссылка копируется полностью, поэтому исходный сайт получает дополнительных доноров к своей ссылочной массе. В этом смысле относительные лишь приведут к 404 странице либо перенаправлению в корень сайта-негодяя.
2. Меньше проблем с адресацией. Так как ссылка содержит полный путь, то, например, добавление мета тега base (о котором чуть ранее упоминал) вряд ли приведет к каким-либо проблемам.
3. Меньше проблем с RSS. Суть в том, что приемник RSS (который читает ленту) «не особенно знаком» со структурой сайта источника. Поэтому он не сможет (и вероятнее всего не будет) преобразовать относительную ссылку в абсолютную.
4. При изменении структуры сайта проще решаются отдельные ошибки. В основном из-за того, что адрес ссылки указан полностью. Например, если исходная страница «page1.html» находится в категории «/blog/» и она ссылается в страницу с тем же уровнем, допустим, «page2,html» через относительный путь без слешей и прочего (как результат «/blog/page2.html»), то, при переносе исходной страницы из «/blog/» в «/cat3/», она начинает ссылаться не в «/blog/page2.html», а в «/cat3/page2.html» (из-за относительности). В таких ситуация не всегда просто определить где искать страницу «page2.html», нежели как это происходит при использовании абсолютных ссылок.
5. Меньше проблем при копировании и использовании фрагментов контента. Допустим, вы хотите сделать рассылку части обзора. Если внутри используются абсолютные ссылки, то «учтете вы или не учтете, что ссылки внутри необходимо проверять» не вызовет проблем. В случае же с относительными проблемы вполне могут быть (как минимум, когда смотришь html-письмо, то базовым адресом не является сайт из письма).
Справедливости ради, отмечу, что существует расхожее мнение о том, что поисковики, такие как Яндекс и Google, лучше воспринимают «абсолютные ссылки», но каких-либо источников, подтверждающих это со стороны поисковиков, «вроде как» не встречается (кроме того поисковики сами используют относительные адреса, но об этом чуть позже).
Минусы абсолютных ссылок:
1. Редиректы с WWW/без WWW, а так же http/https создают массу проблем. Рассмотрим суть проблемы. Допустим, вы решили вместо http использовать https. Для этого вы настроили редирект. И если многие динамические элементы легко переформировать (или вообще это делается автоматически). Например, обычно в менюшках у CMS вставляется в начало URL страницы тот адрес и с тем протоколом, которые были заданы в конфигурационном файле. То, вот в случае обычного контента возникает проблема. Дело в том, что исходные ссылки-то были в http. Это означает, что открытие любых страниц из контента будет приводить к лишним задержкам (из-за необходимости редиректа). Не говоря уже о том, что пользователи будут копировать ссылки в старом варианте, что так же означает необходимость редиректа, при переходе в сайт из другого ресурса.
Примечание: Так же советую почитать обзор про значение скорости для поисковых систем.
2. Редактирование абсолютных ссылок это «то еще удовольствие». Немного утрируя, суть в том, что при абсолютных ссылках, как говорится, «любой чих» со структурой или адресацией, и вот уже «маячит» необходимость «шерстить» контент. Относительные же ссылки, при грамотном подходе, существенно реже вызывают такие проблемы. Банально потому, что вторые придуманы для обеспечения гибкости (в том числе).
3. Перенос сайта автоматически означает корректировку контента. Как частный случай предыдущего пункта. Отдельно выделил потому, что это, пожалуй, первое с чем сталкиваются люди, когда им нужно перенести сайт с одного домена в другой (с тестового в основной и т.п.).
4. Усложняют html и могут влиять на скорость. Во-первых, чем больше и длиннее адреса, тем менее читабельным становится html-код. Банально потому, что это много повторяющихся и громоздких кусков текстов. Во-вторых, полные пути это необходимость дублировать одни и те же куски, что увеличивает размер
Может казаться, что это не особенно важно, однако если у вас 200 ссылок (картинки, ссылки в страницы и т.п.) и в каждой из них 50-100 символов (100 при длинных URL) заданы из-за абсолютных путей, то это означает примерно 10-20Кб дополнительного кода в html. Вроде бы немного, но тут важен фактор «с миру по нитке, вот и рубаха»
Сколько ссылок должно быть в курсовой работе
Здесь важно придерживаться правила «золотой середины». Наличие ссылок говорит о том, что автор ответственно подошел к написанию работы, самостоятельно собирал информацию, сам провел научное исследование, умеет работать с литературой и обосновывать факты
Но перенасыщенность отсылками принесет не пользу, а вред: это значит, что текст перепечатан, студент не умеет выделять главное, анализировать и обобщать материал, давать ему критическую оценку.
Общее количество отсылок на источники зависит от вида и объема исследования:
- реферат – 5-10 единиц;
- курсовая работа – 10-15 единиц;
- диплом – 15-20 единиц.
Что такое гиперссылка
Гиперссылка или просто ссылка — это текст, фотография, иконка или другой элемент по нажатию на который откроется другая веб-страница.
Последнее слово в предыдущем предложении и есть гиперссылка. Обычно на сайтах текстовые ссылки выделяются цветом и подчеркиваются. Ссылками так же могут быть картинки и кнопки.
Чтобы понять, что перед вами ссылка, наведите на нее курсор мыши, если вы за компьютером. Стрелка мыши изменится на руку с вытянутым указательным пальцем, как на картинке ниже.
Если это ссылка, курсор поменяется со стрелки на руку
Чтобы открыть ссылку — нажмите на нее левой кнопкой мыши. Новая страница может открыться в соседней вкладке браузера или в этой же.
Как работает гиперссылка
Чтобы картинка или текст стали ссылкой, им нужно задать адрес. Этот адрес может быть либо адресом веб-страницы в интернете, либо местоположением файла на компьютере.
Гиперссылка нужна для быстрого просмотра файлов (они открываются по одному клику), а так же для комфортной навигации, чтобы удобно было переходить из одного раздела в другой.
Куда еще она может вести в интернете?
Она может вести не только на страницу сайта, на котором мы находимся (внутренняя ссылка), но так же и на другой сайт (внешняя ссылка). Кроме того могут открываться вовсе и не сайты, а изображения, заголовки, текст или выполняться определенные команды, такие, как загрузка файла
Поэтому важно помнить о безопасности в сети и внимательно смотреть, куда нас отправляют
Как узнать куда ведет гиперссылка?
Безопасность в интернете — важное дело
Обращайте внимание, куда ведут ссылки на сайтах, которым Вы не доверяете
Когда мы наводим курсор на часть текста или картинку, являющимися гиперссылкой, то в браузере слева внизу появится строчка с названием адреса:
На него и нужно периодически поглядывать, чтоб знать, куда вас отправляют (например, на другие внутренние страницы этого сайта или на сторонний сайт)
Что такое битая ссылка?
Битая ссылка — это неработающая гиперссылка, адрес которой был изменен (удален или переименован) или его вообще не существует. Информация битых ссылок не может быть найдена и тогда открывается окно с ошибкой 404, возникающая как раз в таких случаях невозможности получения данных. Так выглядит битая ссылка на нашем сайте. Надеемся, что больше она вам не покажется 🙂
Рекомендации по использованию ссылки в описании для повышения посещаемости веб-страницы
Для повышения посещаемости веб-страницы и привлечения большего количества посетителей к ней очень важно использовать ссылки в описании. Ссылки предоставляют пользователям возможность перейти на другую страницу с более подробной информацией, что может способствовать увеличению интереса к вашему контенту
Ниже представлены рекомендации по использованию ссылки в описании на вашей веб-странице:
- Выбирайте релевантные ссылки: Перед добавлением ссылки в описание, убедитесь, что она имеет отношение к контенту вашей страницы. Не стоит добавлять случайные ссылки, так как это может негативно сказаться на пользовательском опыте и поисковом рейтинге.
- Ставьте ссылки на ключевые слова: Размещайте ссылки на ключевые слова или фразы, которые наиболее точно описывают содержание вашей страницы. Это поможет пользователям легче ориентироваться и переходить на интересующие их разделы вашего сайта.
- Осуществляйте внутреннюю перелинковку: Внутренняя перелинковка является важным фактором для поисковой оптимизации и улучшения пользовательского опыта. Размещайте ссылки на другие страницы вашего сайта, чтобы пользователи могли легко перемещаться между различными разделами вашего контента.
- Используйте информативные якорные тексты: Якорный текст является текстовой частью ссылки, на которой пользователь нажимает. Для повышения информативности ссылки выбирайте якорные тексты, которые заранее дают пользователям представление о том, что они найдут на переходящей странице.
- Открывайте ссылки в новом окне: Чтобы пользователи не покидали вашу веб-страницу полностью, настоятельно рекомендуется открывать ссылки в новом окне или вкладке. Это обеспечит сохранение пользовательского опыта и поможет им вернуться к вашей странице после просмотра ссылки.
Важно помнить, что использование ссылок в описании веб-страницы должно быть естественным и не вызывать недоверия у пользователей. Не перегружайте описание ссылками, предоставляйте только необходимую информацию и поощряйте пользователей переходить на другие страницы вашего сайта для получения более подробных сведений
Обратите внимание на приведенные рекомендации для использования ссылки в описании и вы сможете повысить посещаемость вашей веб-страницы и заинтересовать больше пользователей своим контентом
Что лучше, абсолютные или относительные ссылки?
Вообще вопрос «что лучше, абсолютные или относительные ссылки» звучит так, как будто ищется какая-то универсальная панацея для продвижения. Но, а данном случае ее просто не может быть. Утрируя, это не выбор между «только уникальный контент» или «только копипаст».
Во-первых, важно понимать, что поисковые системы меняют свои требования к сайтам от года к году. Иными словами, что могло быть важно год назад (и это подтверждали сео эксперименты), может быть неважным сегодня (и наоборот)
Во-вторых, эти возможности html прописаны стандартами и их используют все сайты. Поэтому просто так требовать, чтобы половина (плюс/минус) из них вдруг поменяла подход к адресации — это несколько нереально. Утрируя, это же не «перестаньте напихивать ключевики в тексты» (такие вещи бесполезны пользователям и только захламляют интернет). В-третьих, требования каждого сайта могут быть уникальными. Например, та же защита от парсеров подразумевает использование полных путей (в комплексе с остальными методами). А для сайтов, стремящихся максимально уменьшить размер страницы (чтобы они быстрее открывались), относительные ссылки будут в приоритете. В четвертых, замена адресации это обычно много времени и сил (особенно, если сайт сложный).
Тут стоит понимать, что существуют как большие сайты с абсолютными ссылками (например, хабр, VC), так и с относительными (например, социальная сеть ВК, YouTube, Википедиа). Поэтому не стоит относиться к этому как к особо значительному критерию, тем более, что в плане сео продвижения существуют более важные моменты, чем «какие там у вас пути в ссылках». Например, те же поведенческие факторы.
Примечание: Интересный факт, в момент написания обзора у поисковиков Яндекс и Google справочная система использует относительные ссылки.
Однако, можно точно сказать, что смешивать эти два подхода не стоит, за небольшими редкими исключениями. Иначе, с ростом сайта уровень сложности решения проблем, связанных с адресацией, будет расти существенно быстрее. Утрируя, это как печь мясные пирожки и торт одновременно — и торт пахнет мясом и пирожки в креме.
Так же советую ознакомиться с обзорами: открытые и закрытые ссылки и обмен ссылками.
- Что такое Punycode?
- Кликджекинг: что такое?
Как работает гипертекст
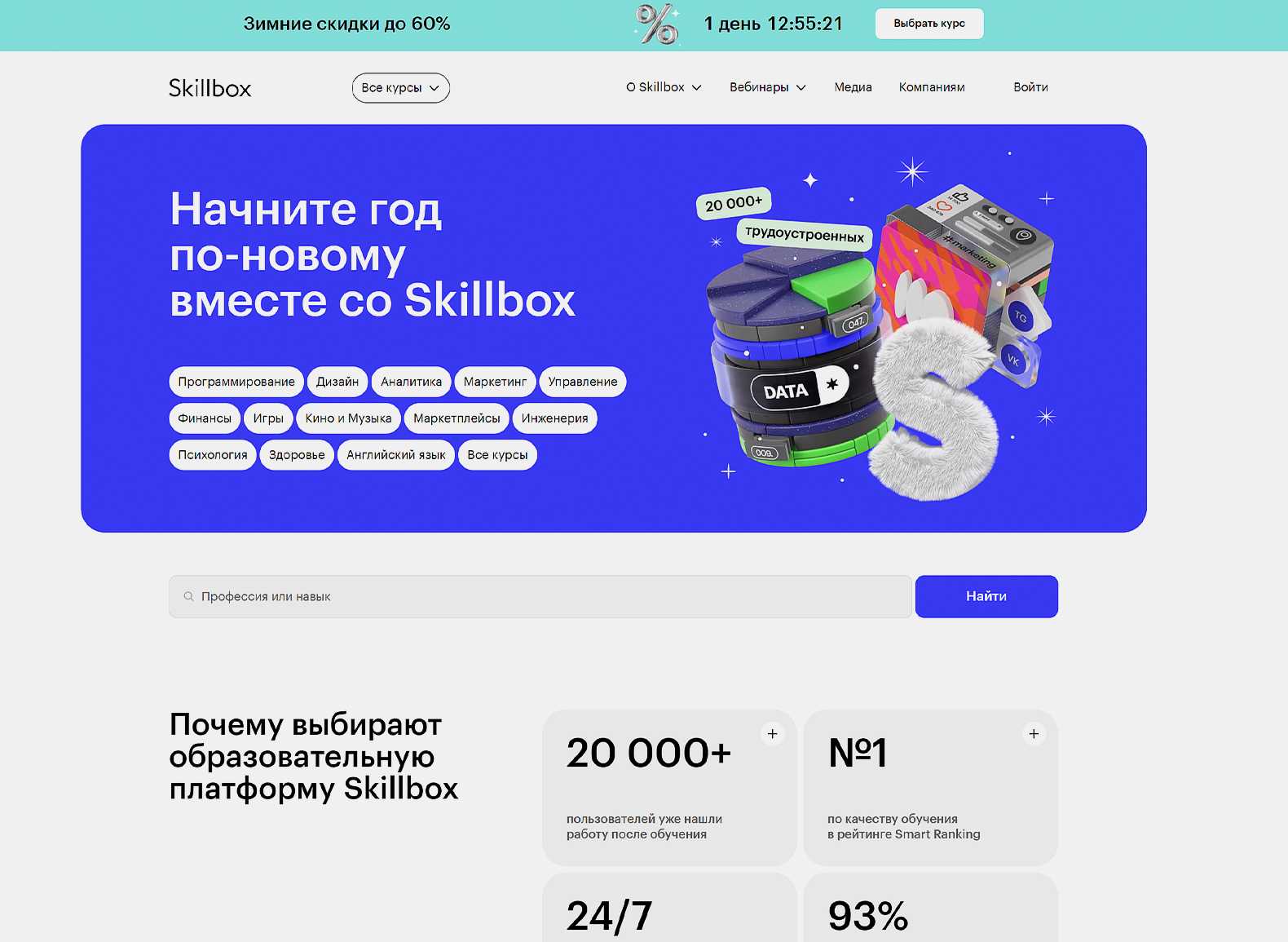
Посмотрим на главную страницу сайта Skillbox:

Скриншот: Skillbox / Skillbox Media
На ней есть текст, изображения, плашки с цифрами и разделы, скрытые под кнопкой Все курсы: «Программирование», «Дизайн», «Аналитика» и другие. Все эти элементы находятся в определённых местах, а не смешаны в кучу, потому что их расположение и функциональность заданы языком разметки — HTML.
Увидеть HTML-код можно в инструментах разработчика браузера. В Google Chrome для этого нажмите сочетание Ctrl + Shift + I в Windows или Command + Option + I в macOS. Для других браузеров комбинация клавиш может отличаться.
Например, вот так выглядит часть HTML-кода главной страницы Skillbox:
HTML-код главной страницы сайтаСкриншот: Skillbox / Skillbox Media
Длинная строка, выделенная синим цветом, — гипертекст, ответственный за пункт меню «Программирование». При нажатии на него активируется тег <a> с атрибутом href=, содержащим гиперссылку /code/, которая открывает страницу с учебными материалами по разработке. И это только одна строка среди сотен других, определяющих внешний вид и действия элементов.
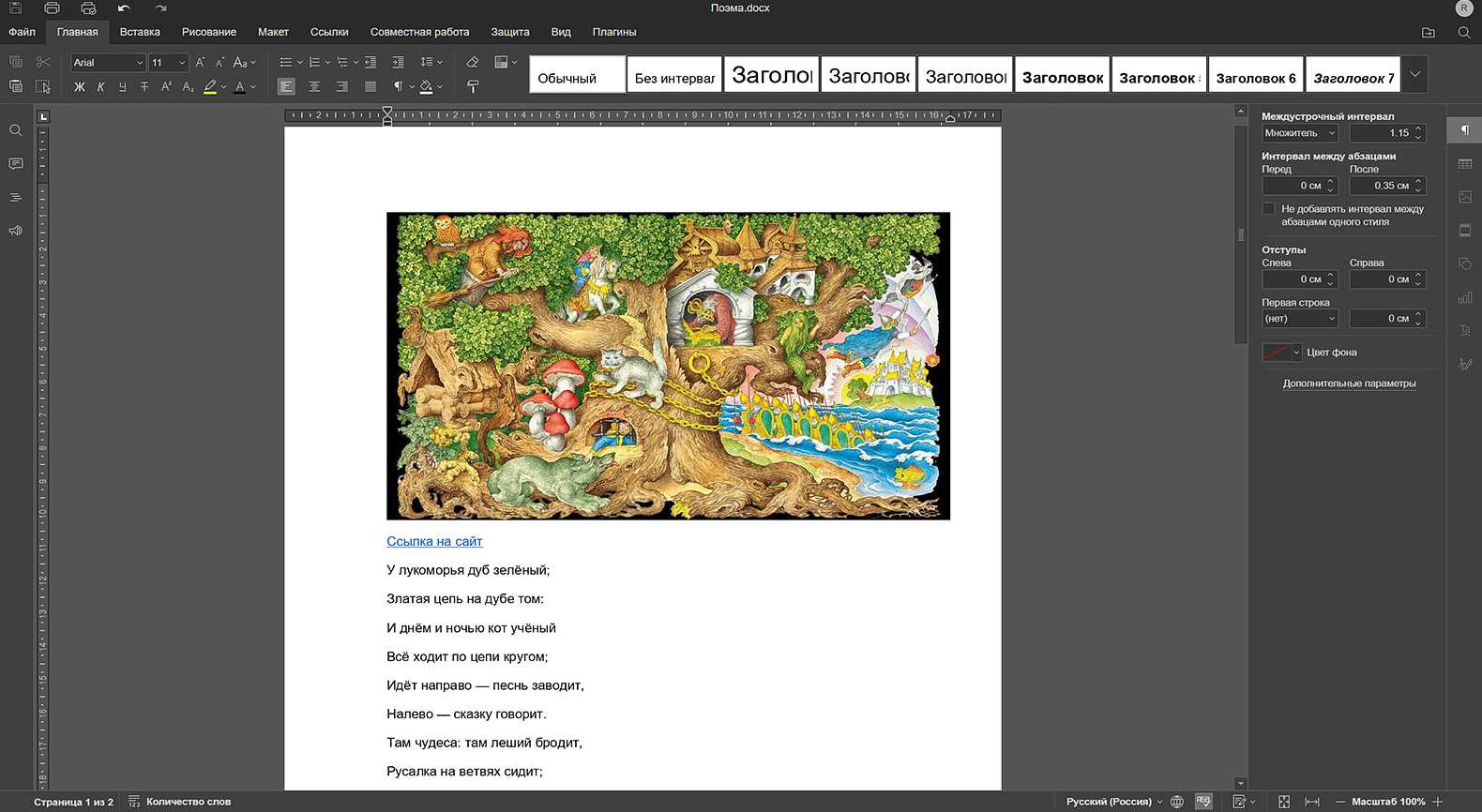
Помимо веб-страниц, существуют и другие реализации гипертекстовых документов. Например файлы, созданные в офисных пакетах типа Microsoft Office и Libre Office. Возьмём привычный документ формата .docx, в котором хранится фрагмент известной поэмы, изображение и гиперссылка.

Реализация гипертекста в Microsoft WordСкриншот: Microsoft Word / Skillbox Media
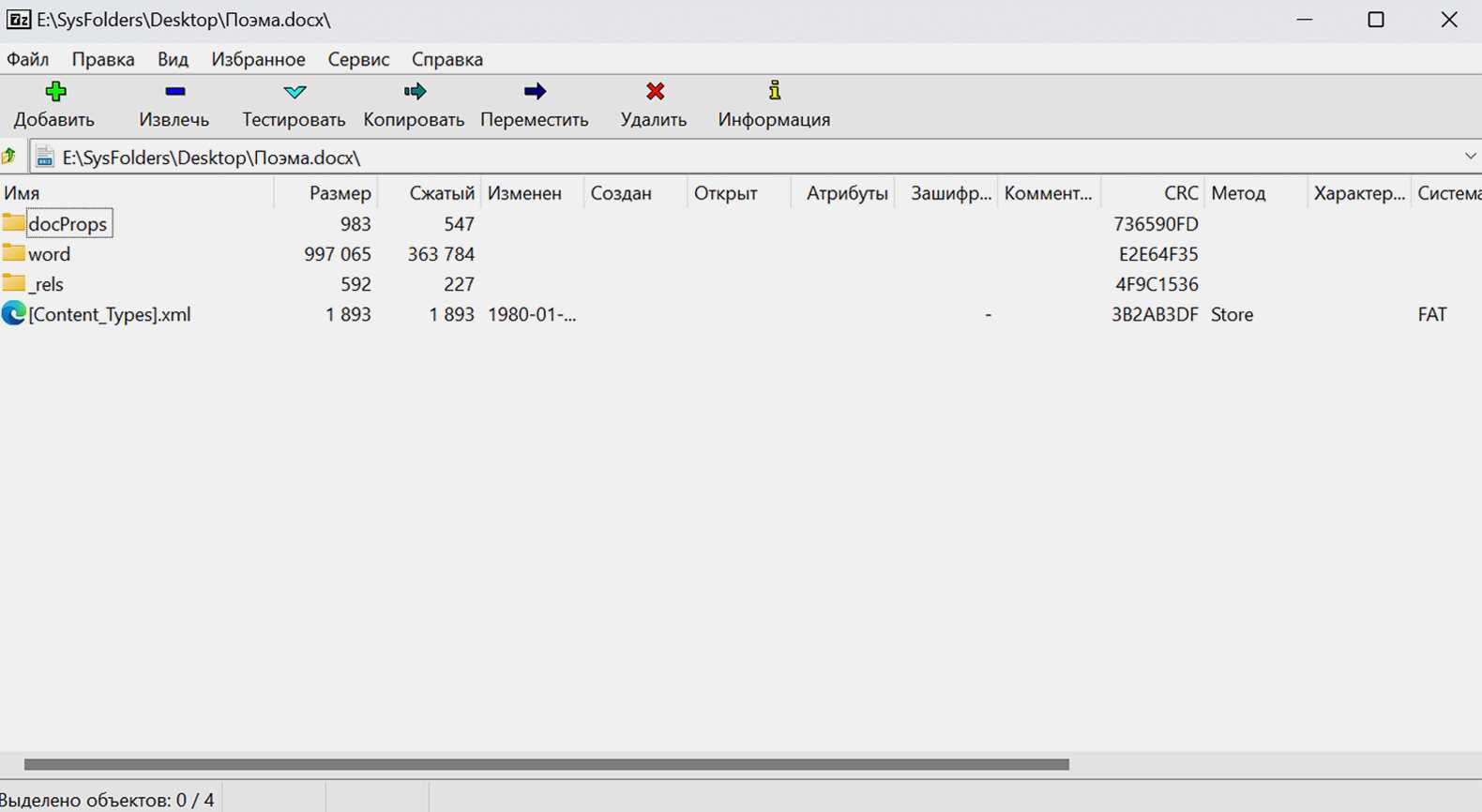
Несмотря на кажущуюся простоту, файл с расширением .docx на самом деле является ZIP-архивом. Внутри него лежат изображения, которые пользователь добавил в текст, файлы отвечающие за стили, настройки и так далее. В этом легко убедиться, если открыть документ с помощью архиватора:

Скриншот: 7-Zip / Skillbox Media
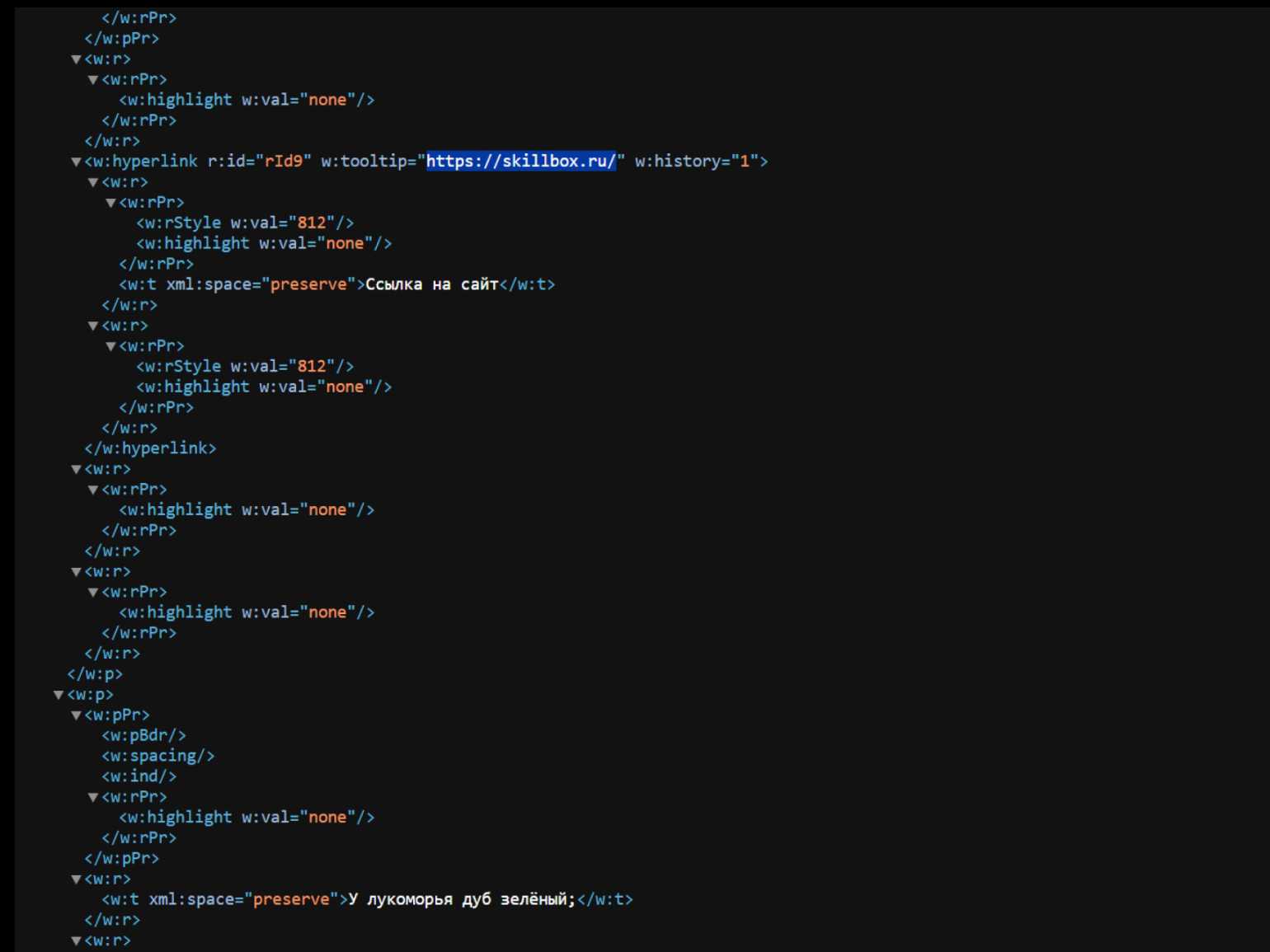
Основной каталог архива — word. В нём находится папка media с изображениями и гипертекстовый документ document.xml, содержащий напечатанный пользователем текст, гиперссылки и теги форматирования XML.

Документ Word содержит не только текст, но и XML-разметку с гиперссылкамиСкриншот: Vivaldi / Skillbox Media
Как следует делать ссылки на электронные издания?
Не меньшей популярностью сегодня при написании курсовых и дипломных работ пользуются электронные ресурсы, поэтому важно ознакомиться с правилами оформления ссылок на учебник электронного формата. В действие вступает свод правил ГОСТ 7.82-2001, касающийся оформления ссылок на электронные учебники, диски, дискеты и базы данных
Библиографические ссылки оформляют в следующей последовательности:
- заглавие источника :/сведения об ответственности;
- информация касательно публикации/об ответственности к этой публикации, другие вспомогательные данные об издании;
- вид и объем сайта;
- характерное определение используемого материала и число физических единиц: другие физические обозначения; размер, плюс сведения касательно препроводительного материала;
- если есть, то примечание;
- типовой номер = Основное заглавие: соглашение доступности, цена.
Примеры
Электронные научные издания сегодня являются достойной альтернативой обычным учебникам, например, Википедия. Ссылки на электронные издания выглядят примерно следующим образом:
Как создается гиперссылка, как создать ссылку
Чтобы создать текстовую гиперссылку нужно две вещи: адрес ссылки + особое написание.
1. Адрес ссылки.
Чтобы создать гиперссылку, нужен адрес. Куда вы хотите отправить человека по нажатию на текст или картинку. Можно скопировать существующую ссылку, как мы делали выше или создать свою.
Как создать ссылку на файл
Если вы хотите поделиться личными фотографиями или другими документами, которые хранятся только у вас на компьютере, помните, что они не имеют «местожительства» в интернете. Сначала их нужно загрузить на один из специальных сайтов для этого — они называются «облачные хранилища». Самые крупные из них Яндекс.Диск и Гугл Драйв. После того, как загрузите туда фото или документы — у каждого появится свой адрес в сети, то есть своя ссылка.
2. Особое написание гиперссылки
Гиперссылки могут быть на сайтах и в различных программах, например, в microsoft office word или microsoft office powerpoint.
Сайты и страницы, которые отображает браузер, написаны на особом языке — HTML (аш ти эм эль). Гиперссылка не исключение. Для того, чтобы браузер понял, что перед ним гиперссылка, а не просто текст, ему нужно рассказать об этом, да так, чтобы он понял. Поэтому используют особые теги.
Создание гиперссылки в html документах для продвинутых пользователей:
Для создания гиперссылки в html документе (например, в блоге или на форуме) используются особые теги, заключенные в треугольные скобки. Прописывается следующее:
Итак, мы узнали, что такое гиперссылка и как она создается, это поможет нам делиться информацией и быть начеку со зловредными сайтами.
Гиперссылка (англ. hyperlink ) — часть гипертекстового документа, ссылающаяся на элемент в самом документе (команда, текст, изображение, сноска) или на другой объект (файл, каталог, приложение), расположенный на локальном диске или в компьютерной сети, либо на элементы этого объекта.
Гиперссылка может быть добавлена к любому элементу HTML-документа. Часть текста с добавленной ссылкой по умолчанию выделяется синим цветом. При наведении курсора мыши на текст со ссылкой он или меняет цвет или выделяется подчеркиванием. При навигации в браузере с помощью клавиатуры текстовые и графические элементы со ссылками выделяются прямоугольной пунктирной рамкой. Посещенная ранее ссылка обычно выделяется цветом, отличным от цвета не посещённой ссылки.
«Битой» ссылкой называют такую гиперссылку, которая ссылается на отсутствующий по каким-либо причинам объект, например, если документ или файл удален или перемещен администратором ресурса, на котором он был расположен, или если сам ресурс недоступен. Обычно в таком случае на странице появляется сообщение с кодом ошибки, но это происходит не всегда.
Составные части гиперссылки
| http:// | — протокол доступа |
| www.example.com | — доменное имя сервера |
| /test-papka/index.html | — путь к файлу и имя файла web-страницы |














![Гипертекстовая технология (понятие гипертекста.) [реферат №1118]](http://vsenazapad.ru/wp-content/uploads/d/0/9/d0978b83701d001fb5c244643d82195b.jpeg)






