Проектирование типов носителей информации¶
Для целей многих Web API может быть достаточно простых ответов с гиперссылками. Если вы хотите полностью внедрить RESTful дизайн и HATEOAS, вам необходимо более детально продумать дизайн и использование ваших типов носителей.
В :doc:the words of Roy Fielding <https://roy.gbiv.com/untangled/2008/rest-apis-must-be-hypertext-driven>`** , «REST API должен потратить почти все свои описательные усилия на определение типа(ов) медиа, используемых для представления ресурсов и управления состоянием приложения, или на определение расширенных имен отношений и/или гипертекстовой разметки для существующих стандартных типов медиа».
Interpolating Data link
Ren’Py supports interpolating data into the text string before it is
displayed. For example, if the player’s name is stored in the
variable, one could write a line of dialogue like:
g "Welcome to the Nekomimi Institute, !"
Ren’Py will search for variables in the following order:
-
When used in a screen, screen-local variables.
-
Variables found in the namespace.
-
Variables found in the global namespace.
Ren’Py isn’t limited to interpolating simple variables. It can also
interpolate any valid Python expression. So it’s possible to have:
g "My first name is ]."
It’s possible to apply formatting when displaying numbers. This
will display a floating point number to two decimal places:
g "I like you [100.0 * points / max_points:.2] percent!"
Ren’Py’s string formatting is taken from the PEP 3101 string
formatting syntax. Ren’Py uses [ to introduce string interpolation
because { was taken by text tags.
Along with the and conversion flags supported by Python, Ren’Py
supports several more flags. The conversion flag ensures that
text tags are properly quoted, so that displaying a string will not
introduce unwanted formatting constructs. For example:
g "Don't pull a fast one on me, ."
The flag will translate the interpolated string:
if points > 5
$ mood = _("happy")
else
$ mood = _("annoyed")
g "I'm to see you."
The flag will make additional interpolate for the interpolated string:
define earned_points_info = _("{image=points.png} earned points")
g "I'm happy to see you you have ."
This should be used to substitute the text that has a substitution inside.
It’s often useful in screen language, see .
The flag forces the text to uppercase and the flag forces the
text to lowercase. The flag acts only on the first character,
capitalizing it. These flags may be combined, for example using would
capitalize the first character, and force the remaining text to lowercase.
It should be noted that:
-
the order in which the flags are given does not change the result :
will do just the same as . -
Supplementarly exclamation marks will be ignored, and will not circumvent
the previous rule : will do the same as or .
The transformations are done in the following order:
How the renderer is determined
The set of valid renderers for a view is always defined as a list of classes. When a view is entered REST framework will perform content negotiation on the incoming request, and determine the most appropriate renderer to satisfy the request.
The basic process of content negotiation involves examining the request’s header, to determine which media types it expects in the response. Optionally, format suffixes on the URL may be used to explicitly request a particular representation. For example the URL might be an endpoint that always returns JSON data.
For more information see the documentation on content negotiation.
Parting words
Thanks very much for working through this long post. Have fun with the tracers and watch out for those reflows! In summary, let me go over the different terminology once again.
- render tree — the visual part of the DOM tree
- nodes in the render tree are called frames or boxes
- recalculating parts of the render tree is called reflow (in Mozilla), and called layout in every other browser, it seems
- Updating the screen with the results of the recalculated render tree is called repaint, or redraw (in IE/DynaTrace)
- SpeedTracer introduces the notion of «style recalculation» (styles without geometry changes) vs. «layout»
And some more reading if you find this topic fascinating. Note that these reads, especially the first three, are more in depth, closer to the browser, as opposed to closer to the developer which I tried to do here.
- Mozilla: notes on reflow
- David Baron of Mozilla: Google tech talk on Layout Engine Internals for Web Developers
- WebKit: rendering basics — 6-part series of posts
- Opera: is a part of an article on efficient JavaScript
- Dynatrace: IE rendering behavior
Tell your friends about this post on
and
AdminRenderer¶
Рендерит данные в HTML для отображения в стиле администратора:
Этот рендерер подходит для веб-интерфейсов в стиле CRUD, которые также должны представлять удобный интерфейс для управления данными.
Обратите внимание, что представления, которые имеют вложенные или списковые сериализаторы для ввода, не будут хорошо работать с , так как HTML формы не могут правильно их поддерживать. Примечание : может включать ссылки на детальные страницы только тогда, когда в данных присутствует правильно настроенный атрибут (** по умолчанию)
Для так и будет, но для или простых классов вам нужно будет убедиться, что поле включено явно. Например, здесь мы используем метод models :
Примечание : может включать ссылки на детальные страницы только тогда, когда в данных присутствует правильно настроенный атрибут (** по умолчанию). Для так и будет, но для или простых классов вам нужно будет убедиться, что поле включено явно. Например, здесь мы используем метод models :
class AccountSerializer(serializers.ModelSerializer):
url = serializers.CharField(source='get_absolute_url', read_only=True)
class Meta
model = Account
.media_type :
.format :
.charset :
Slow Text Concerns link
Ren’Py allows the creator or user to indicate that text should be
displayed slowly. In this case, Ren’Py will render the text to a
texture, and then draw rectangles from the texture to the screen.
Unfortunately, this means that it’s possible to get rendering
artifacts when characters overlap. To minimize these rendering
artifacts, ensure that the and
properties are large enough that lines do not
overlap. If the bottoms of characters on the first line are clipped,
especially if line_spacing is negative, consider increasing
.
Horizontal artifacts are also possible when characters are kerned
together, but these artifacts are less severe, as they exist for only
a single frame.
Что такое render the text и почему это важно?
Render the text — процесс отображения текста на экране или другом устройстве в виде графических элементов с помощью компьютерной программы или браузера. Этот процесс осуществляется путем преобразования символов текста в соответствующие графические изображения, которые затем выводятся на экран.
Render the text является важной частью веб-разработки и дизайна, поскольку правильное отображение текста с учетом его структуры, внешнего вида и форматирования является неотъемлемой частью создания удобного и эстетически приятного пользовательского интерфейса. Когда текст рендерится, он может быть стилизован с помощью различных шрифтов, размеров, цветов и эффектов форматирования, таких как жирный, курсив, подчеркнутый и другие
Текст также может быть организован с помощью списков, таблиц и других элементов разметки для упорядочивания и структурирования информации
Когда текст рендерится, он может быть стилизован с помощью различных шрифтов, размеров, цветов и эффектов форматирования, таких как жирный, курсив, подчеркнутый и другие. Текст также может быть организован с помощью списков, таблиц и других элементов разметки для упорядочивания и структурирования информации.
Render the text позволяет создавать множество стилей и макетов для текстового контента, отзываясь на потребности и предпочтения пользователей. Он также позволяет улучшить читаемость и понимание информации, делая текст более доступным и удобным для восприятия.
Важно также отметить, что render the text влияет на оптимизацию веб-страницы. Правильное использование тегов разметки и стилей позволяет улучшить скорость загрузки страницы и обеспечить лучший опыт пользователя
Это особенно важно для мобильных устройств и медленных интернет-соединений, где эффективное отображение текста играет ключевую роль.
В итоге, render the text является незаменимым инструментом для создания эффективных и пользовательски-ориентированных веб-сайтов. Он позволяет не только представить информацию в лучшем виде, но и улучшить интерфейс, оптимизировать загрузку страницы и обеспечить комфортное чтение и восприятие контента.
Let’s render the page
When the render process starts, the DOM and CSSOM will be merged to create a render tree. The render tree has everything it needs to paint the elements on the screen.
Included during rendering
Although one might not expect the following, elements with ‘’, ‘’ or ‘’ will still be rendered. Even though not being visible for users. And that could take up valuable time, delaying other tasks which might be more important for FCP and general user engagement.
You could test this by applying one of the above CSS properties to a (non-lazyloaded) image. When looking at your network panel in DevTools, you’ll notice that images with such CSS will still be downloaded. Actually a good first reason to lazyload (most of your) images.
Excluded from rendering
Elements like and anything that goes within it (such as , ) are ignored, since they aren’t rendered on the screen. The « also is excluded from rendering. As a result, the use of the CSS property could improve pagespeed.
Putting things together
Now the browser got everything that it needs to create a visually good-looking web page. The whole process of parsing and rendering will look like this:
- HTML is being loaded;
- HTML is being parsed;
- The browser will detect resources, such as CSS files;
- These will then be downloaded;
- And parsed;
- To attach styles to HTML elements (DOM nodes);
- Which will result in styled page.
Browsers are smart
Since the reflows and repaints associated with render tree changes are expensive, the browsers aim at reducing the negative effects. One strategy is to simply not do the work. Or not right now, at least. The browser will setup a queue of the changes your scripts require and perform them in batches. This way several changes that each require a reflow will be combined and only one reflow will be computed. Browsers can add to the queued changes and then flush the queue once a certain amount of time passes or a certain number of changes is reached.
But sometimes the script may prevent the browser from optimizing the reflows, and cause it to flush the queue and perform all batched changes. This happens when you request style information, such as
- , , ,
- /Left/Width/Height
- /Left/Width/Height
- , or in IE
All of these above are essentially requesting style information about a node, and any time you do it, the browser has to give you the most up-to-date value. In order to do so, it needs to apply all scheduled changes, flush the queue, bite the bullet and do the reflow.
For example, it’s a bad idea to set and get styles in a quick succession (in a loop), like:
el.style.left = el.offsetLeft + 10 + "px";
Ordering of renderer classes
It’s important when specifying the renderer classes for your API to think about what priority you want to assign to each media type. If a client underspecifies the representations it can accept, such as sending an header, or not including an header at all, then REST framework will select the first renderer in the list to use for the response.
For example if your API serves JSON responses and the HTML browsable API, you might want to make your default renderer, in order to send responses to clients that do not specify an header.
If your API includes views that can serve both regular webpages and API responses depending on the request, then you might consider making your default renderer, in order to play nicely with older browsers that send broken accept headers.
Расширенное использование рендеринга
Вы можете делать довольно гибкие вещи, используя рендереры DRF. Некоторые примеры…
-
Предоставление плоских или вложенных представлений из одной и той же конечной точки, в зависимости от запрашиваемого типа носителя.
-
Предоставлять как обычные веб-страницы HTML, так и ответы API на основе JSON с одной и той же конечной точки.
-
Указывать несколько типов представления HTML для использования клиентами API.
-
Недоопределять медиатип рендерера, например, используя , и использовать заголовок для изменения кодировки ответа.
Различное поведение в зависимости от типа носителя
В некоторых случаях вы можете захотеть, чтобы ваше представление использовало различные стили сериализации в зависимости от принятого типа носителя. Если вам нужно сделать это, вы можете обратиться к , чтобы определить согласованный рендерер, который будет использоваться для ответа.
Например:
Copy
Недоопределение типа носителя.
В некоторых случаях вы можете захотеть, чтобы рендерер обслуживал различные типы медиа. В этом случае вы можете не указывать типы медиа, на которые он должен реагировать, используя значение , такое как , или .
Если вы недоопределили медиатип рендерера, вы должны убедиться, что указали медиатип явно, когда возвращаете ответ, используя атрибут . Например:
Copy
Проектирование типов носителей
Для целей многих Web API может быть достаточно простых ответов с гиперссылками на отношения. Если вы хотите полностью внедрить RESTful дизайн и HATEOAS, вам необходимо более детально продумать дизайн и использование типов медиа.
По словам Роя Филдинга, «REST API должен потратить почти все свои усилия по описанию на определение типа(ов) медиа, используемых для представления ресурсов и управления состоянием приложения, или на определение расширенных имен отношений и/или гипертекстовой разметки для существующих стандартных типов медиа».
Хорошими примерами пользовательских типов медиа являются использование GitHub пользовательского типа медиа application/vnd.github+json и одобренная IANA гипермедиа на основе JSON application/vnd.collection+json Майка Амундсена.
HTML представления ошибок
Обычно рендерер ведет себя одинаково независимо от того, имеет ли он дело с обычным ответом или с ответом, вызванным возникшим исключением, например, исключением или , или подклассом .
Если вы используете или и при этом возникает исключение, поведение немного отличается и является зеркальным отражением .
Исключения, возникающие и обрабатываемые средством рендеринга HTML, будут пытаться отобразить с помощью одного из следующих методов, в порядке старшинства.
-
Загрузите и отобразите шаблон с именем .
-
Загрузите и отобразите шаблон с именем .
-
Вывести код статуса HTTP и текст, например, «404 Not Found».
Шаблоны будут отображаться с , который включает ключи и .
Примечание: Если , то вместо отображения кода статуса HTTP и текста будет отображаться стандартная страница ошибки трассировки Django.
Где могут использоваться методы рендеринга?
Термин «рендеринг» достаточно часто заменяется словом «визуализация», особенно в среде разработчиков компьютерных игр, дизайнеров, а также 3D-художников. Оба варианта подразумевают получение 2D рисунка из трехмерной модели или сцены. Существует множество программ рендеринга, которые позволяют обработать изображение и преобразовать его в необходимую картинку.
Во время создания рисунка рендер (программное обеспечение) обрабатывает невероятное количество данных, что позволяет определить цвет, материал и текстуру объекта, который необходимо визуализировать. Кроме ПО за преобразование модели отвечают также мощность процессора компьютера (CPU), а также GPU (графический, видеокарты). Существуют рендеры, которые предусматривают возможность одновременного задействования GPU, CPU для увеличения скорости, качества создания картинки.
Рассмотрим более подробно сферы, где рендеринг считается особенно востребованным сегодня.
87% наших выпускников уже работают в IT
Оставь заявку, и мы поможем с выбором новой профессии
Оставить заявку
Трехмерный дизайн
Архитекторы, дизайнеры интерьеров используют такое программное обеспечение для того, чтобы визуализировать собственные проекты перед презентацией маркетологам, строительным компаниям, собственным заказчикам услуг. Прототипирование с применением трехмерных технологий предоставляет возможность максимально быстро избавиться от разнообразных дефектов конструкции, внести изменения в материалы, которые были запланированы для отделки помещения.
Маркетологи также активно задействуют рендеринг в разработке и реализации собственных рекламных кампаний, так как фотореалистичные картинки помогают с созданием яркого, узнаваемого образа финального продукта.
Компьютерные и видеоигры
Рендеринг предоставляет возможность достичь фотореализма, высокой четкости изображения, которые сегодня считаются одними из решающих факторов в процессе выпуска нового игрового проекта
Современные пользователи хотят получить в компьютерных и видеоиграх с элементами виртуальной реальности шанс расслабиться и отдохнуть, а разработчики ПО – продукт, который будет выглядеть реалистично, привлекать внимание
Разные виды рендеринга в видеоиграх для персональных компьютеров, игровых консолей в течение нескольких лет позволили существенно усовершенствовать графику, вдохнуть инновационный дух в индустрию.
Видеомонтаж
Такие программы активно используются во время сведения отдельных элементов в единый видеоряд. В процессе редактирования видео происходит накладывание аудиодорожек, надписей, разнообразных графических компонентов. В большинстве случаев до рендеринга видео может иметь существенный размер, что будет приводить к сильным нагрузкам на процессор персонального компьютера. После выполнения обработки с помощью специализированного программного обеспечения файл будет «сжат» до оптимальных размеров – а значит, его можно без проблем открывать на ПК, телевизоре и загружать на разные видеохостинги.
Киноиндустрия
Сегодня данная сфера не может обойтись без компьютерной графики, которая предоставляет возможность не только отказаться от сложных костюмов, декораций, но и добавить яркости, масштабности фильму. В студиях трехмерной анимации специалисты создают:
- уникальных персонажей;
- фоны;
- разные предметы, несуществующие в природе;
- визуальные компоненты с достаточно высоким уровнем детализации.
С помощью рендеров можно создавать симуляторы дополнительного света, что существенно облегчает процесс обработки фильмов. При этом для обработки такого массива данных используются не просто персональный компьютер с необходимым ПО, а полноценные рендер-фермы.
Player lives
Instead of immediately resetting the game as soon as the ball reaches the bottom edge, we’d like to give the player a few extra chances. We do this in the form of player lives, where the player begins with an initial number of lives (say ) and each time the ball touches the bottom edge, the player’s life total is decreased by 1. Only when the player’s life total becomes we reset the game. This makes it easier for the player to finish a level while also building tension.
We keep count of the lives of a player by adding it to the game class (initialized within the constructor to a value of ):
We then modify the game’s Update function to, instead of resetting the game, decrease the player’s life total, and only reset the game once the life total reaches :
As soon as the player is game over (lives equals ), we reset the level and change the game state to GAME_MENU which we’ll get to later.
Don’t forget to reset the player’s life total as soon as we reset the game/level:
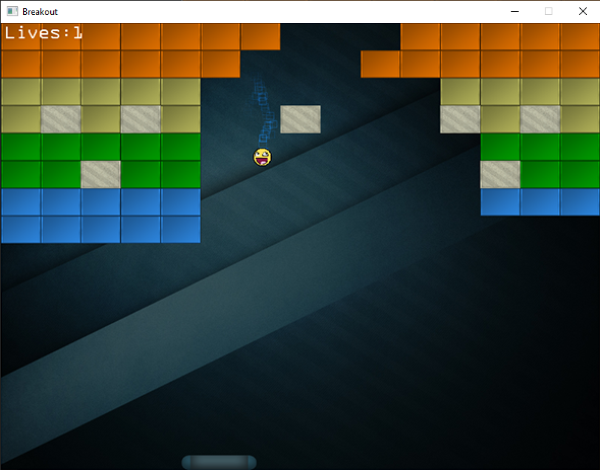
The player now has a working life total, but has no way of seeing how many lives he currently has while playing the game. That’s where the text renderer comes in:
Here we convert the number of lives to a string, and display it at the top-left of the screen. It’ll now look a bit like this:

As soon as the ball touches the bottom edge, the player’s life total is decreased which is instantly visible at the top-left of the screen.
Рендеринг текста: инструменты и технологии
Рендеринг текста — процесс преобразования текстовых данных в визуальное представление на экране компьютера или мобильного устройства. Для выполнения данной задачи существует множество инструментов и технологий, которые можно использовать в разработке веб-приложений и других проектов.
Одним из основных инструментов рендеринга текста является CSS, который позволяет задавать стили и расположение текста на странице. С помощью CSS можно задавать шрифты, размеры, цвета, отступы и другие свойства текста. Также существуют специальные CSS-фреймворки, такие как Bootstrap или Foundation, которые предлагают готовые стили для быстрой и удобной вёрстки текста.
Ещё одним популярным инструментом для рендеринга текста является JavaScript, который позволяет динамически изменять и обрабатывать текстовые данные. С помощью JavaScript можно создавать интерактивные элементы, такие как всплывающие подсказки, изменение шрифта или размера текста по клику на кнопку и многое другое. Также существуют JavaScript-фреймворки, такие как React или Angular, которые позволяют упростить процесс рендеринга текста и создания интерактивных элементов.
Для создания списков, как упорядоченных, так и неупорядоченных, можно использовать теги <ol> и <ul> соответственно. Внутри этих тегов можно использовать теги <li> для создания отдельных элементов списка. Такой подход позволяет легко и удобно отображать перечисления на веб-странице.
Для создания таблиц с текстом можно использовать тег <table> в сочетании с тегами <tr> (для строк) и <td> (для ячеек). Такой подход позволяет создавать структурированный и понятный текстовый контент, например, для отображения данных из базы данных или результатов исследований.
В заключение, рендеринг текста является важной частью разработки веб-приложений и других проектов. Использование CSS, JavaScript, HTML-тегов и других инструментов и технологий позволяет создавать качественный и удобочитаемый текстовый контент для пользователей
Основной текстовый дисплей
Чтобы использовать текст на Canvas, вы должны сначала знать: текст на Canvas не может использовать стили CSS, хотяСвойства похожи на свойства CSS, но не могут использоваться взаимозаменяемо.
Показать текстовую трехэтапную стратегию:
- использоватьУстановите шрифт.
- использоватьУстановите цвет шрифта.
- использоватьМетод отображения шрифта.
ВотАтрибут не может быть указан. Если шрифт не указан, по умолчанию будет автоматически использоваться шрифт без засечек размером 10 пикселей.
Следующий код просто отображает фрагмент текста, а конкретные свойства будут описаны позже.
результат операции:
Основной текстовый дисплей
Text-rendering alternatives
What we’ve just seen is pretty cool but, let’s be honest, in most of the cases the default text-rendering options will be more than enough for us to render texts. Still, what can indeed be useful for us is to be able to control manually and for a precise situation to show all the legibility improvements of a type font.
If we want to have ligatures for a certain font in a certain place, we force them. We don’t like the kerning in one of our font types? We can remove it. Both things, individually. For that, we don’t need to affect the global text-rendering. We can just resort to other proprieties we have in CSS3. I’m talking about: font-variant-ligatures and font-kerning.
There is something even more powerful for the font families we use. The expert level is using the property font-features-settings, from which we can enable and disable the font features without any limitations.
It is not a well-know propriety, nor is it used widely because usually,font-variant properties are more semantic and easy to remember and apply than font-feature-settings. I invite you to chek them out. You’ll probably discover a lot of things you didn’t know you could do with your fonts, just by changing some classes in your stylesheet!
That will be all for today in this brief typo tip! I hope you enjoyed it and it was interesting to you.
See you next time!
What happens before the parsing process
When we type in an URL and press enter the server responds with an index.html. However, we don’t see lines of codes from the HTML file. We see a page with colors, backgrounds, animations, and pictures. Without us noticing the browser parsed and rendered the HTML in a pretty web page, so we get to see a page that we can actually use.
The HTML parsing process
So, at the start, we have HTML content that goes through a tokenization process. Tokenization is a common process in almost every programming language in which code is split into several tokens that are easier to understand while parsing. This is where the HTML parser determines the start and end of the tag, as well as which tag it is and what is contained within it.
Now that we know that the HTML tag begins at the top and the head tag begins before the HTML tag ends, we can determine that the head is contained within the HTML tag and construct a tree from it. As a result, we get a parse tree, which eventually becomes a DOM tree.
What happens to CSS?
CSS, like HTML, follows a similar path, beginning with CSS text and ending with CSS tokenization to produce something called a CSS Object Model (CSSOM).
Now that we have the DOM and CSSOM, we got what we need to paint pixels onto the screen.
Text Utility Functions link
- renpy.filter_text_tags(s, allow=None, deny=None)
-
Returns a copy of s with the text tags filtered. Exactly one of the allow and deny keyword
arguments must be given.- allow
-
A set of tags that are allowed. If a tag is not in this list, it is removed.
- deny
-
A set of tags that are denied. If a tag is not in this list, it is kept in the string.
- renpy.substitute(s, scope=None, translate=True)
-
Applies translation and new-style formatting to the string s.
- scope
-
If not None, a scope which is used in formatting, in addition to the
default store. - translate
-
Determines if translation occurs.
Returns the translated and formatted string.
Text-rendering values
Auto
This is the default value, what is usually what we have. With it, it’s the browser who chooses when it should make the speed a priority or the legibility when rendering the text blocks. Obviously, this is also something each browser will on on its own terms, so if we leave it in auto we may get different results depending on what we are using.
In general, the criteria browsers use to choose the kind of rendering is the text-size. So, as a standard, auto improves legibility while the text size is 20px or less, while it improves speed for any font that renders in a bigger size. Still, this is again something that each browser may manage differently so keep it in mind. While in most of the cases this will have a good result, we have text-rendering if we desire to have a more controlled approach.
Optimize Speed
This option allows us to give more importance to speed, above visual accuracy and legibility. If we choose this value the browser will disable all kerningoptions, as well as the ligatures, and show directly all characters one after the other without computing anything or reading any particular info provided by the font type.
Optimizing the speed can be paramount in cases where there is a lot of text or very big text used. Also, maybe it’s your only option for certain Android and iOS versions, as according to the device processing capacity you may get bad results.
Optimize Legibility
This is the opposite situation: we prioritize legibility. By doing so we are giving permission to the browser to take all the time an resources it requires to calculate how it should show certain fonts in their best way, depending on each pair on characters and any other information provided in the font file. Here, the browser won’t take in account the size of the text or how much text it has to render.
Using this we will have a happy reader, as visually we have improved the experience, but it comes with downsides. We’ll be sacrificing performance, therefore we’ll affect theloading times (so it is bad for SEO) and we may get imporant undesired behaviours in mobile devices.
In fact, we should be careful when using optimizeLegibility in cases where we have more than 1000 words in our page, as mobile browsers can go very slow or even freeze (specially in Android ones). So, if you want to have good legibility, be sure to use media queries in CSS to protect the user experience in smaller devices.
Geometric Precision
The last option forgets legibility and focuses on a different matter: the accuracy of the text scaling and their spaces. It strives for exactitude. As you probably know, usually type fonts don’t scale in a linear way. If we have a 16px body size for fonts, that is kind of the standard size, and then we want to have a heading in 140% of that value, we are not going to have a 22.4px font available. This does now explicitly exist in the font system, so the result will be a rounded value: 22px in this case.
However, if we tell the browser to prioritize the geometric accuracy, we are forcing the browser to scale the text in a fluid way, without any rounding. So, we can really have a heading in 22.4px if we want to, in case the designer insists. As far as the user is surfing your app using a certain kind of browser, since this is only possible in WebKit engines. Gecko browsers apply this value as an optimizeLegibility.
In case you want my opinion, I don’t think geometric precision is really interesting, except for the cases where we really want to create an accurate masterpiece of texts aligned to the millimetre -which, by the way, would probably not make any sense in responsivecontexts-.
Comparing: optimizeSpeed VS optimizeLegibility
To close this text-rendering topic, let me show you a code example to present the subtle bu existing differences between these methods:
TI Ti ff fl ffi st ct.
TI Ti ff fl ffi st ct.
LYoWAT – ff fi fl ffl
LYoWAT – ff fi fl ffl
You can also find this codepen link to play around and tests different fonts if you like.